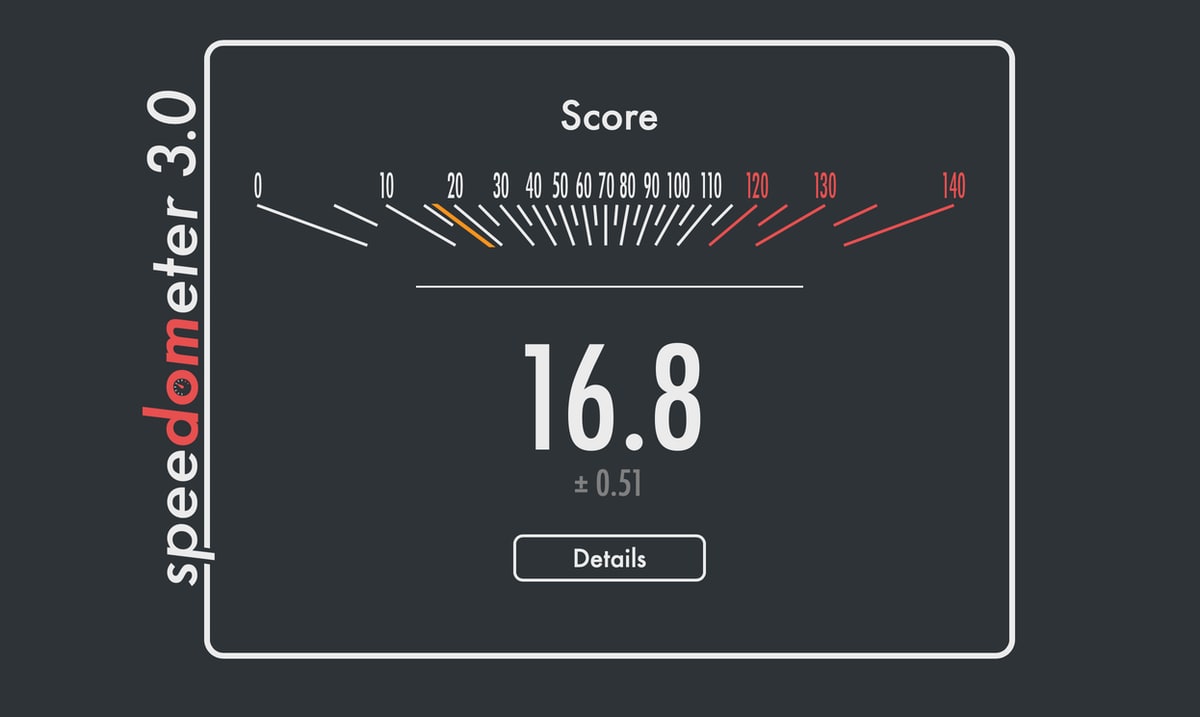
Speedometer 3.0: Browser-Benchmark von Apple, Google, Microsoft & Mozilla verfügbar

Bei Speedometer 3.0 handelt es sich um einen Browserbenchmark, der in Zusammenarbeit von Apple, Google, Microsoft sowie Mozilla entstand. Bereits für Speedometer 2.0 gab es Zusammenarbeit zwischen Apple und Google. Dieser Benchmark dient der Messung der Leistung eines Browsers bzw. dessen Browser-Engine, um die Leistung von Browsern zu optimieren und zu steigern.
Die Macher der wichtigsten Browser-Engines Blink/V8, Gecko/SpiderMonkey und WebKit/JavaScriptCore haben bei Speedometer 3.0 mitgewirkt. Simuliert werden sollen im Rahmen des Benchmarks Funktionen, die Nutzer auf typischen Webseiten vorfinden. Das Web hat sich seit 2018 stark geändert, weshalb man ein gemeinsames Verständnis für die Leistung im Web schaffen wollte. Hiervon sollen vor allem Nutzer durch eine gesteigerte Browserleistung letztlich profitieren. Zudem sei man jetzt näher an einem repräsentativen Benchmark, als dies vorher der Fall ist, denn wenige Tests und Arbeitslasten können nicht das ganze Web simulieren. Dadurch soll das Web unabhängiger von der Wahl des Browsers werden. Ergebnis des Ganzen eben der Speedometer 3 Benchmark.
Für den neuen Benchmark hat man entschieden, welche Frameworks noch relevant sind. Während in Speedometer 2 alle Workloads-Variationen einer To-Do-App mit verschiedenen JS-Frameworks implementiert waren, hat man festgestellt, dass es inzwischen diverse JavaScript und Browser-APIs gibt, die sich größerer Beliebtheit erfreuen. Die Liste der Frameworks hat man dahingehend verändert und man deckt jetzt eine breitere Palette von Workloads sowie ein breiteres Spektrum von APIs und Funktionen ab. Die oben verlinkten Blog-Einträge bieten da aber nochmals ausführlichere Einblicke in die Auswahl von Frameworks und Workloads.
Auch wenn für den Normalo derartige Benchmarks wohl wenig aussagen: Den Speedometer 3.0 findet ihr an dieser Stelle zur sofortigen Durchführung.
Transparenz: In diesem Artikel sind Partnerlinks enthalten. Durch einen Klick darauf gelangt ihr direkt zum Anbieter. Solltet ihr euch dort für einen Kauf entscheiden, erhalten wir eine kleine Provision. Für euch ändert sich am Preis nichts. Partnerlinks haben keinerlei Einfluss auf unsere Berichterstattung.


![Batterien AAA, 42 Stück Industrie Batterie 1,5V LR03, [Upgrade-Version] 10...](https://m.media-amazon.com/images/I/51vqkqvNi2L._SL160_.jpg)










19,9 mit Chrome unter iOS.
19,2 mit Aloha unter iOS
0,0 mit Safari unter iOS. Der Test bricht ständig ab.
17,7 mit Safari auf dem IPhone 13
26,6 mit Safari auf dem iPhone 15 Pro Max
26,9 mit Safari auf dem MacBook Air M1
25,7 mit Chrome auf dem MacBook Air M1
27,4 Safari iPhone 15 pro
25,0 Firefox iPhone 15 pro
Bei mir ist der Test unter Safari (iPhone 15 Pro) auch ständig abgebrochen. Nach Deaktivierung von der Extension „SingleFile“ lief es bei mir durch. Vlt. machen auch andere Extensions Probleme?
Welche Werte sind „gut?“ Hohe oder niedrige Werte?
Danke für Antworten im Voraus.
Interpretiert sind niedrige Zahlen Besser. Im hohen Zahlenbereich wird es ja langsam auch Rot =)
Ich behaupte das Gegenteil 😉
Warum sollte ein iPhone 15 Pro Max langsamer sein als ein iPhone 13? Ist ja ein Tacho…
18.4 Safari mit eine IPhone 13
Wie beim Vorgänger, höhere Punkte sind besser! 🙂
Edge Android WLAN 250 = 3,65 🙁
26,9 = MBP M1 pro 8C Safari
25,5 iOS iphone14pro Safari
Mull unter Android: 3,66
RN 12 Pro 5G = 5,19
Surface Pro9
Edge – 12,6
Firefox – 8,36
Firefox for Android auf P7Pro 6.94
Zur Anzeige ist ein Tachometer gewählt. Je größer der Wert auf dem Tachometer, desto schneller ist der Browser. Man erkennt das sehr gut, wenn man den Browsertest mit einem Chrome-Engine-Browser startet und den Test danach mit Safari laufen läßt. Es fühlt sich ewig an, bis der Safari fertig wird und die Geschwindigkeit liegt dann gerade einmal bei etwas über 50% vom Chrome-Engine-Browser. Der Firefox liegt etwas oberhalb der Mitte zwischen beiden Engines.
Denke es kommt auf das Device und die Hardware an. Bei mir liegen Edge und Chrome auf einem MacBook Air m1 (Sonoma 14.4) recht nah beieinander, während Safari deutlich schneller ist.
Safari 27,2
Edge 20,7
Chrome 19,8
Auf meinem Handy und meinem Tablet benötige ich keine anderen Browser und kann da deshalb nicht viel zu sagen, hier aber meine Werte auf meinem iPhone 15 kommt Safari auf 25,3 auf meinem iPad 9. Generation auf 16,1.
Ich hab’s gerade auf einem MacBook Pro M1 (Sonoma 14.4) ausprobiert. Zuvor hatte ich extra von Batteriebetrieb, wo ich zuvor gemessen habe, die Messung bei Netzbetrieb gemacht. Safari machte einen Sprung von 10.9 auf 18.1, Firefox von 14.8 auf 20.9 und Brave von 18.9 auf 25.5.
Bei allen Browsern habe ich zuvor die Werbeblocker deaktiviert.
Linux openSUSE Tumbleweed: Chrome 17,6 // Firefox 12,4 // Opera 14,6
iPhone 15 Pro Max: Chrome 24,0 // Firefox 23,8 // Safari 27,1
3,75 mit Chrome auf einem Google Pixel 4a
So, Safari auf iPhone 15 Pro Mit 27,5…und was genau sagt mir die Zahl jetzt?
Mac Mini 8GB
Vivaldi (chonium) 22,6
Safari 27,4
Okay, bei mir Firefox mit allen Plugins 12,4 und ohne Webeblocker 13,1. Dann noch den Dark Reader aus, dann war ich schon bei 21,4.
Andere Plugins waren noch aktiv, aber ich glaube nicht, dass die allzu viel Geschwindigkeit nehmen.
Ich hab noch mehr getestet und alle Webeblocker und Dark Reader ausgeschaltet.
Brave: 24,7
Waterfox 18,6
Edge 25,0
Opera 29,3
Da hat mich Opera jetzt echt überrascht, Edge eigentlich auch etwas.
iPhone Mini 13 Firefox 19.4
iPhone Mini 13 safari 20.9
MacBook Air m1 Safari 26.0
MacBook Air m1 Firefox 20.5 – 24.3
iPad Pro 2018 Firefox 12.6
iPad Pro 2018 Safari 12.9
27,9 Safari Iphone 15 Pro
17,3 Edge
9.17 Firefox
Firefox ist im Alltag 1000x sicherer, auch wenn es in diesem abstrakten Test unterliegt.
Apple hat sich bestimmt von VW inspirieren lassen und liefert einfach einen Zufallswert zwischen 20 und 30 für Safari 😉
Man sollte diese ‚Niederlage‘ nicht zu hoch hängen.
Im Alltag spielt das keine große Rolle – eher für die Weiterentwicklung der Engines.
Kann eine/r komplett Brave,Opera,Vivaldi Browser auf Windows 10 testen ? ;- )Ohne Plug In bzw Addons
Android, Kirin 710
Firefox : 2,41
Chrome:2,35
Ihr wisst aber schon, dass bei Speedometer 3.0 die niedrigeren Werte besser sind?
Bei Speedometer 2.0 waren noch die höheren Werte besser.
VG
Nein. Der Speedometer 3.0 hat auf moderner Hardware niedrigere Werte als Speedometer 2. Somit kann man die Werte der beiden Versionen nicht vergleichen.
So wie ich gelesen habe hat der Speedometer 3.0 auf moderner Hardware heute um die 20 als Wert. Der Speedometer 2 hatte auf moderner Hardware Werte jenseits der 100. somit ist der Speedometer 3.0 für zukünftige Hardware gerüstet.
Bei Speedometer 3.0 ist ein höherer Wert besser.
Android 14, Samsung Galaxy S24:
Vivaldi: 10.5
Firefox: 11.7
Samsung Internet: 11.3
Chrome: 10.7
Exynos lässt Grüßen 😀
Man machte mir ein Angebot, dass ich nicht ablehnen konnte