Chrome aktiviert jetzt auf Premium-Tablets standardmäßig den Desktop-Modus
Chrome hat sich laut seiner Entwickler an die Anforderungen der Android-Tablet-Umgebung angepasst und aktiviert jetzt standardmäßig den Desktop-Modus auf Premium-Tablets. Das sind welche, die mindestens 10 Zoll (25,4 cm) und 8 GB RAM haben.
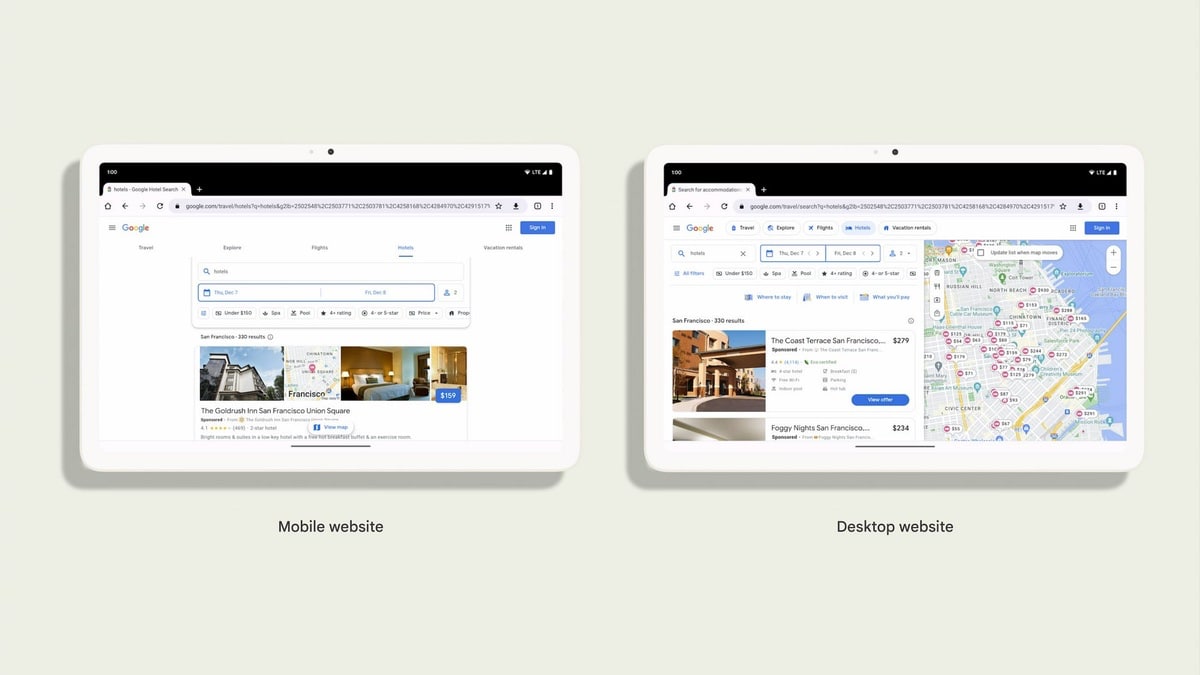
Websites müssen sich an eine Vielzahl von Bildschirmgrößen, Formfaktoren, Eingabemethoden und Gerätefunktionen anpassen. Als Alternative zu responsiven Designs greifen Webentwickler oft auf den User-Agent des Browsers zurück, um unterschiedliche Websites für Mobil- und Desktopgeräte bereitzustellen.
In der Vergangenheit ist der User-Agent mobile die Standardeinstellung für Chrome unter Android gewesen, so die Entwickler. In diesem Modus werden Websites, die nur für Desktop-Computer entwickelt wurden (d. h. es gibt keinen Meta-Darstellungsbereich), in einem standardmäßigen, festen virtuellen Darstellungsbereich von 980 Pixeln angezeigt werden. So können Nutzer auf verschiedenen Smartphone-Displays bequem lesen.
Wenn ein Nutzer nur die Desktopversion der Website laden möchte, weil die Website basierend auf dem User-Agent verschiedene Versionen der Website rendert, kann er wie bisher die Einstellungen für die Desktop-Ansicht aktivieren. Interessierte und Webentwickler können die Ankündigung hier finden.
- MIT DER POWER DES M2 PRO ODER M2 MAX – Bearbeite anspruchsvolle Projekte mit dem M2 Pro oder M2 Max Chip. Der M2 Pro hat 12 CPU Kerne, 19...
- BIS ZU 22 STD. BATTERIELAUFZEIT – Durch das energieeffiziente Design der M2 Pro oder M2 Max Chips hält die Batterie den ganzen Tag. Und...
Transparenz: In diesem Artikel sind Partnerlinks enthalten. Durch einen Klick darauf gelangt ihr direkt zum Anbieter. Solltet ihr euch dort für einen Kauf entscheiden, erhalten wir eine kleine Provision. Für euch ändert sich am Preis nichts. Partnerlinks haben keinerlei Einfluss auf unsere Berichterstattung.












Endlich. Mehr gibt es dazu nicht zu sagen.
Hoffentlich kann man das auch abschalten. Es war doch eh relativ einfach sich die Desktopversion einer Seite anzeigen zulassen. So frisst es (LTE) unnötig Daten und das Laden dauert länger. Aber benutze auch seit Ewigkeiten Vivaldi und kein Chrome mehr.
Wenn Chrome dann die Seite nicht neu lädt sobald der User das Gerät dreht, sind damit Darstellungsfehler und Fehlverhalten von Websites eigentlich garantiert. Das Fälschen des User Agents macht es Web-Entwicklern nur noch schwerer eine WebApp richtig anzupassen. Nicht alles lässt sch mit CSS regeln, was auch der Grund dafür ist manchmal auf den User Agent anzuzeigen.
Die Arroganz von Google wiegt leider schwerer als geltende Web Standards. Um so schlimmer das fast jeder alternative Browser ebenfalls die Chrome-Engine verwendet und Google sich damit quasi über alles hinwegsetzen kann.
Den User Agent zu verwenden, um das Styling anzupassen, ist grundsätzlich der falsche Ansatz. Dafür sind extra die Media Queries (nicht nur Größe, auch pointer und hover und etc), Flexbox/Grids und Variablen Fonts gemacht.
Wer heute keine Feature Detection macht, programmiert wie 2005 und schießt sich damit nicht nur langfristig selbst ins Aus.
Insofern ist Google’s Ansatz schon richtig und nötig.
Im Normalfall stimmt das, aber es gibt genug Sonderfälle wo eine Trennung zwischen der Desktop- und der Mobil-Version notwendig wird und nicht dieselben Elemente an den Client ausgeliefert werden können. Große Datentabellen sind da ein gutes Beispiel. Mit Feature Detection hat das alles rein gar nichts zu tun, Schriften können sich nicht beliebig verkleinern, man kann den User nicht ewig scrollen lassen, es lässt sich nicht alles beliebig verschachteln und am Ende soll die Webanwendung eben auch noch wartbar bleiben.
Alleine das Google diesen Desktopmodus anbietet und die Notwendigkeit sieht den Standard zu ändern, zeigt ja mehr als deutlich, dass das der Praxis entspricht.