Google Chrome wird flotter durch LazyLoad
Wir berichteten bereits im Februar darüber, dass das Chrome-Team plante, Verbesserungen im Chrome-Browser für Android einzuführen. Chrome sollte durch Nutzung einer Ladetechnik namens LazyLoad so Inhalte erst ab bestimmten Punkten einer Webseite laden.
LazyLoad sorgt dafür, dass nicht alle Inhalte einer Webseite direkt geladen werden, stattdessen wird vorausschauend geladen – so könnte der Nutzer Ladezeit und Volumen sparen, wenn er beispielsweise auf einer Webseite nur den oberen Teil liest und durch LazyLoad verhindert wird, dass große Bilder unten auf der Webseite direkt geladen werden. Mittlerweile ist das Ganze auch in der Desktop-Version zu finden.
LazyLoad wird dabei als zweistufige Lösung eingesetzt, die das Laden von Bildern unterhalb des direkt sichtbaren Bereiches und bestimmten iframes von Drittanbietern auf der Seite verzögert, bis der Benutzer in deren Nähe scrollt, was den Datenverbrauch reduziert, die Seitenauslastung beschleunigt und den Speicherverbrauch reduziert.
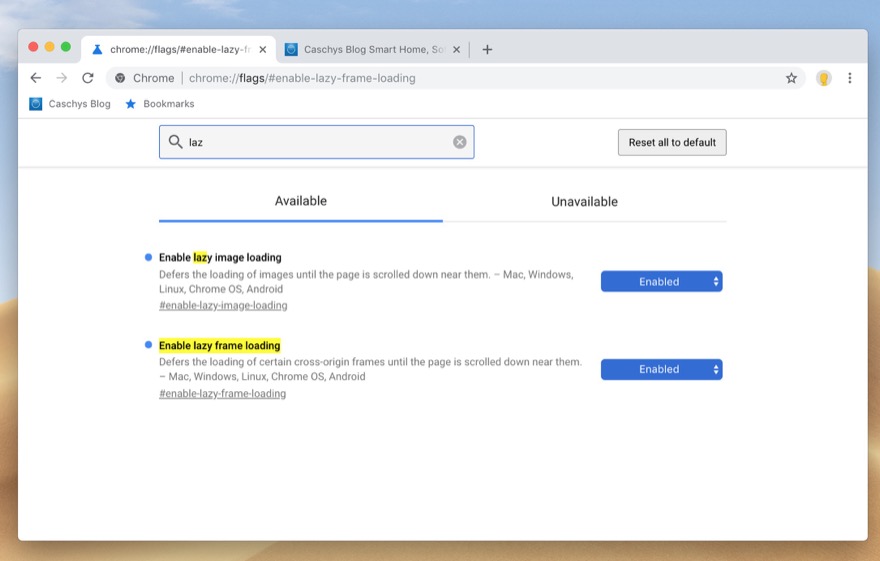
Zwischen Februar und heute ist natürlich einige Zeit vergangen und mittlerweile ist auch in Chrome etwas passiert. Die Einstellung über das Chrome-Flag chrome://flags/#enable-lazy-frame-loading ist bereits in der finalen Version mit drin und in Google Chrome Canary ist zusätzlich der Punkt Enable lazy image loading via #enable-lazy-image-loading scharfgeschaltet worden. Bleibt zu hoffen, dass Google richtig gut testet, bevor die Funktion freigeschaltet wird. Man will bestimmt sicherstellen, dass wirklich alle Seiten wie gewünscht und konform dargestellt werden.


Ein Kommentar