Microsoft und Google arbeiten zusammen an Progressive Web Apps

Eine Progressive Web App (PWA) ist eine Webseite, die Eigenschaften klassischer Apps aufweist. Einige Beispiele bekannter Web-Apps sowie deren Neuerungen fanden über die Jahre auch hier im Blog ihre Erwähnung. Microsoft und Google vereinen nun ihre Kräfte und arbeiten nun gemeinsam an den PWAs: Microsoft geht mit dem Open-Source-Tool PWABuilder in die Zusammenarbeit, welches Entwicklern bei der Erstellung von Progressive Web Apps hilft. Zusammenarbeiten soll der PWABuilder nun mit Googles Bubblewrap, einem Programm für die Kommandozeile, welches zum Signieren von Google Play Store Paketen verwendet wird, wie sie bei den PWAs zum Einsatz kommen.
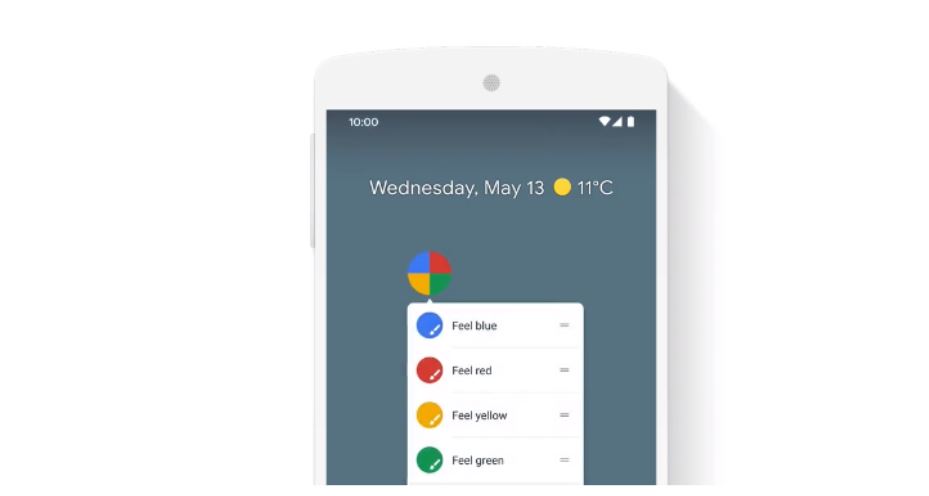
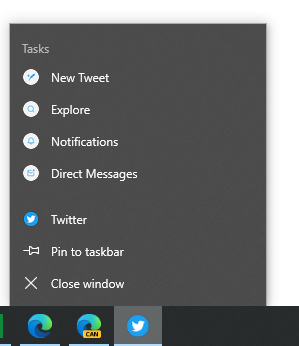
Aus der Zusammenarbeit geht die Ankündigung zweier neuer Features hervor: Über den PWABuilder veröffentlichte Apps unterstützen nun einen neuen Standard für Kurzbefehle im Web. Wie bei nativen Android-Apps steht nun die Möglichkeit für App-Shortcuts auch unter Windows zur Verfügung: Kontextbezogene Aktionen sind somit schneller erreichbar. Als Beispiel nennt man für Twitter die Aktionen „Neuer Tweet“, „Benachrichtigungen“ und „DMs“ zu denen man mittels Shortcut auf direktem Wege navigieren kann. Unter Android sehen die Shortcuts so aus, wie vom Artikelbild gezeigt.

Außerdem stehen nun erweiterte Funktionen für Android zur Verfügung. Eine PWA kann nun das Erscheinungsbild der Status- und Navigationsleiste von Android auf sich abstimmen. Außerdem steht für die Web-Apps nun auch ein modifizierbarer Splash-Screen. Eine weitere wichtige Neuerung: Auch eine Unterstützung für Push-Benachrichtigungen steht nun zur Verfügung.
Die Unterstützung der neuen Funktionen erfolgt automatisch und erfordert keine zusätzliche Arbeit: Grundsätzlich reicht es, eine Webseite in den PWABuilder zu werfen, um die Web-App entsprechend zu analysieren, zu erproben und verfügbar zu machen. Microsoft empfiehlt das mal anhand folgender URL auszuprobieren: https://sadchonks.com/.
„Eine weitere wichtige Neuerung: Auch eine Unterstützung für Push-Benachrichtigungen steht nun zur Verfügung.“
Darauf habe ich gewartet. Erst dadurch machen PWAs für mich Sinn.
Das ging doch aber auch schon zuvor, zumindest unter den Google PWA
Ich bin, wie Chris schon unter dem Kommentar von Thomas Höllriegl sagte, auch etwas überrascht über die Aussage mit der Unterstützung der Push-Benachrichtigungen. Ich habe, als ein Test, Anfang 2019 einen Art Instagram Abklatsch als PWA umgesetzt. Push-Benachrichtigungen waren auch damals absolut kein Problem, egal ob iOS, Android oder Windows, egal ob im Hintergrund oder Vordergrund. Ich habe mir den PWA Builder jetzt nicht näher angeschaut, aber auch damals waren Native Ansteuerungen von Kamera, Location oder auch Location wenn die App im Hintergrund ist und co oder eine Offlinefunktion absolut kein Problem. Die Statusbar konnte ich echt nicht einfärben, vielleicht ging es und ich habe nur nich herausgefunden wie, aber das waren nur Kleinigkeiten. Trotzdem sind es natürlich genau diese Kleinigkeiten, die in der Summe das Feeling der PWA verbessern und es freut mich extrem, dass das nun auch gehen soll.
Was ich in dem Test damals etwas problematisch fand war der Fakt, dass es nicht wirklich einfach war, eine PWA im PlayStore/AppStore zu listen. Die Stores sind für viele nunmal der erste Anlaufpunkt. Die Mehrheit der Apps bräuchte keine Native Entwicklung aus Performance Gründen, manche natürlich, aber die Mehrheit definitiv nicht. Wenn diese Apps dann einfach über eine URL in die Stores hinzugefügt werden könnten, dann wäre das (finde ich) ein großer Pluspunkt. Ja es gibt Möglichkeiten, die Apps in die Stores zu laden, habe ich bei meinem Test damals auch gemacht, aber das könnte man deutlich optimieren.
Aber trotzdem sehr schön zu sehen, wenn die beiden Großen zusammen daran arbeiten, das Thema voran zu bringen. Es könnte für so viele Apps die Zukunft sein, wenn es nur attraktiver gestaltet werden würde. Aber auch heute machen es Frameworks wie „NuxtJS“ auf „VueJS“ Basis extrem einfach, schnell eine sehr Funktionsfähige PWA zu erstellen.