Google Chrome: Canary unter macOS erlaubt nun Erstellen von Web-Apps im eigenen Fenster
Google Chrome ist mittlerweile der meist genutzte Browser der Welt. Andere spielen nur noch eine untergeordnete Rolle, der Firefox ist das erste Mal seit seinem damaligen Aufstieg bei unter 9 Prozent angekommen. Dazu gab es noch die Nachrichten der letzten Tage, dass auch Microsoft Edge – wie viele andere Browser mittlerweile auch – auf die Chromium-Engine setzen werden. Als Reinholer: Früher setzte Google wie auch Apple auf WebKit, 2013 spaltete man einen Fork unter dem Namen Blink.
Das wird bei Microsoft natürlich dafür sorgen, dass Edge Chrome-Erweiterungen unterstützt, eines der großen Ziele wird aber sicher die Möglichkeit sein, Edge mit Progressive Web Apps einfacher zu unterstützen, die ja seit Jahren als der Heilsbringer abgefeiert werden. Web-Anwendungen mit Offline-Funktionalitäten, die aber im Browser, bzw. via dessen Engine ablaufen.
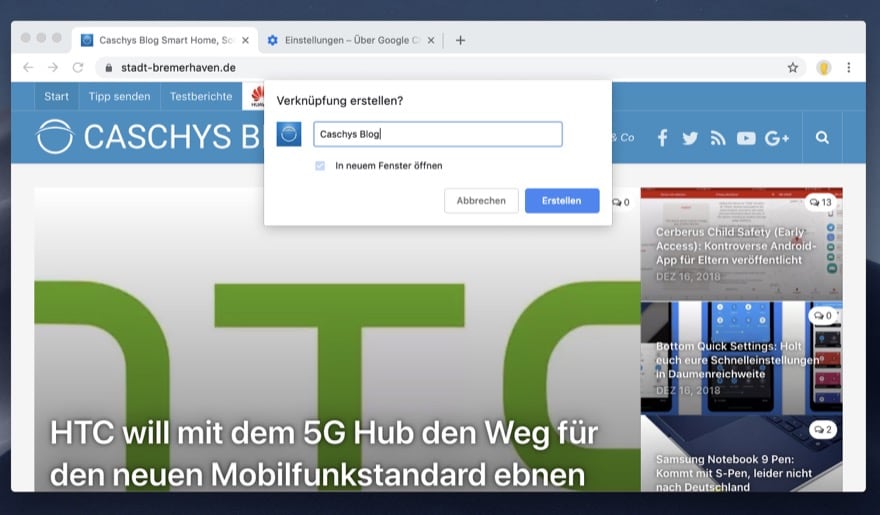
Ein Beispiel: Android Messages als PWA, quasi das, was funktionell ähnlich WhatsApp Desktop ist, nur für RCS- und SMS-Geschichten bei Anwendern mit Android-Smartphone. Was unter Windows und macOS schon seit längerer Zeit möglich ist, das ist das Anlegen einer App-Verknüpfung. Hiermit kann man eine Webseite – wie eben Android Messages – wie eine eigene App anlegen und diese wird dann geöffnet. Bisher nur unter Windows möglich: Das Öffnen der App in einem separaten Fenster.
Aber: Funktioniert nun auch für Anwender von macOS, sofern diese auf die Canary-Version 73.9.x setzen. Schaut einfach mal rein im Menü > Weitere Tools > Verknüpfung erstellen. Da könnt ihr dann das separate Fenster auswählen, das quasi auf die Webseite festgetackert bleibt. Sieht dann wie folgt aus:
Falls wer PWAs mag, dann kann man sicherlich bei Gefallen Twitter, das genannte Android Messages oder aber auch den Google-Bildverkleinerer Squoosch nennen.



Eigentlich ist der Grund für chromium, dass Google andere engines sabotiert. Bspw auf YouTube.de darauf hat Microsoft keine Lust mehr.
Wenn sich wie eingangs behauptet Edge durch ein einfaches zu viel enthaltenes DIV-Element beeinflussen lässt, der Firefox hingegen nicht, dann frage ich mich ob der Edge hier wirklich unschuldig an diesem Verhalten ist.
@mini vorstellen kann ich mir das durchaus aber für die Geschichte gibt es nach wie vor keine Beweise.