Caschys Blog: Unser Newsfeed (und andere) als iOS-Widget auf eurem Homescreen

Die iOS-App Scriptable haben wir euch ja nun schon das eine oder andere Mal vorgestellt. Hiermit wurden in den letzten Wochen zwei sehr nützliche iOS-14-Widgets (hier und hier) erschaffen. Nun flattert auch schon das nächste ins Haus. Dieses Mal handelt es sich um ein Widget zum Anzeigen von Newsfeeds von Seiten, die auf WordPress basieren. Das Widget öffnet beim Antippen der Beiträge jene direkt im Browser.
Der JavaScript-Code stammt von Christoph (@saudumm), der sich seit einigen Tagen etwas umfangreicher mit Scriptable beschäftigt und für seinen iOS-Homescreen nach einem Newsfeed-Widget gesucht hat.

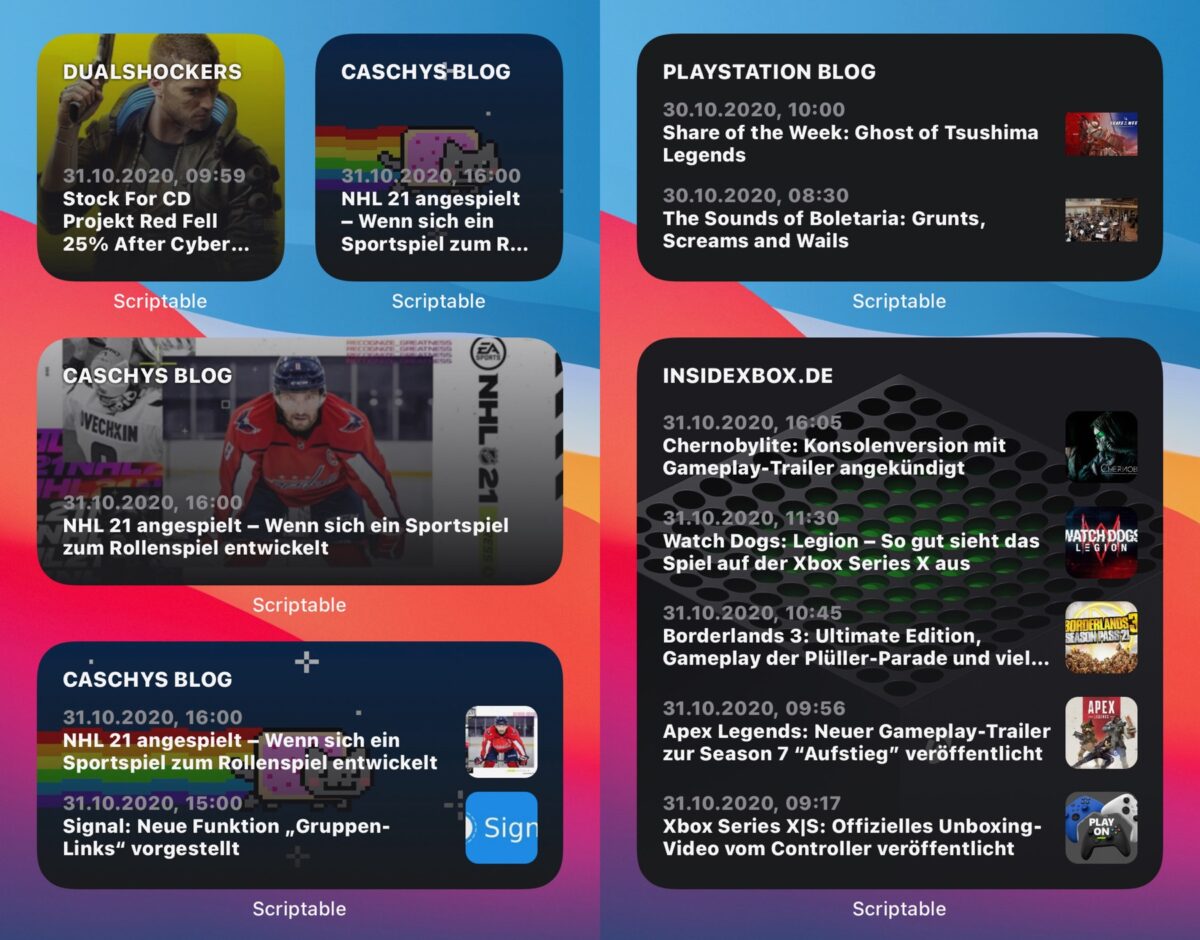
Den Code für sein „Widget for WordPress Sites“ könnt ihr hier bekommen bzw. hier in der Caschys-Blog-Edition. Diesen kopiert ihr euch (wie auch schon bei den beiden anderen vorgestellten Widgets) und fügt ihn in ein neu erstelltes Scriptable-Widget ein. Damit bekommt ihr ab sofort auch die von uns veröffentlichten Beiträge regelmäßig im Widget angezeigt und gelangt per Antippen direkt zum Blog. Bezüglich der Anpassbarkeit des Widgets heißt es von Christoph weiter:
You can change different settings (background and font colors, site name, etc.) in the config block at the top of the script.
Wer Bock darauf haben sollte, die Hintergrundfarbe des Widgets auf unser Blog-Blau umzustellen, der fügt den Farbcode #0e74e9 in die Zeile 16 unter „var BACKGROUND_COLOR = new Color(„#1c1c1e„);“ ein. Mit der jüngsten Code-Version ist es außerdem möglich einige Parameter in den Einstellungen des Widgets vorzunehmen. Zudem lässt sich nun auch ein eigenes Bild – z. B. unser Logo 😉 – als Hintergrund hinterlegen.
Sehr cool. Danke dafür
Alles so gemacht wie beschrieben. Widget bleibt leider leer.
Hi. Welches der beiden Widgets hast du geholt und wie hast du es auf dem Homescreen konfiguriert?
Erledigt. Jetzt funktioniert es.
Bleibt bei mir leider auch leer. Habe das erste WP Script geholt und lediglich die URL geändert. Installation ist eine Standard WP Installation Müsste man noch mehr ändern?
Hi. Welche URL willst du nutzen? Würde mir das gern genauer ansehen. 🙂
Hi. Hab’s mal mit dieser ausprobiert: blogs.fu-berlin.de
Sieht leider so aus, als hätte der Admin die REST API für diese Seite deaktiviert. 🙁
Sehr cool! Danke!
Aber schade, dass man nicht im Widget scrollen/blättern kann, wie bei Android.
Welches widget für Android nimmst du dafür?
Das kann man in Android schon ewig z.B. mit scrollbaren RSS-Widgets machen. Gibt einige, für jeden Geschmack.
Um einen das Leben einfacher zu machen, da das kopieren vom Git auf einem iPhone 7 doch bisschen nervig ist: (Gefunden auf reddit) https://github.com/supermamon/scriptable-scripts/blob/master/Import-Script.js
Hey, wie schafft man es die website dann ins widget zu bekommen bei mir steht da „select script in widget in widget creator“
Du musst lange auf das Widget drücken, dann „Widget bearbeiten“ wählen und dann bei „Script“ drücken und das Script aus der Liste auswählen.
Hat was. Ich nehme den link hieraus und erhalte im Script Google News. Nix mit cashys Blog. Wenn es doch nicht mit Paste and copy ist wäre eine Anleitung mal toll
Hi. Aktuellste Version und Anleitung gibts hier: https://github.com/Saudumm/scriptable-News-Widget