Progressive Web Apps in Chrome 70 nutzen
Progressive Web Apps sollen es vielen Nutzern auf mobilen Plattformen einfacher machen. Keine große App mehr installieren müssen, ein schlankes Etwas, welches viele Web-Komponenten verwendet, aber dennoch Dinge wie Offline-Support, Benachrichtigungen und Co. beherrscht.
Finde ich persönlich immer etwas unpassend, Progressive Web Apps als den ultimativen Erlöser zu verkaufen, da ordentlich angepasste Apps halt doch mächtiger sind als eine Progressive Web App. Aber naja, manche werden schon Sinn drin erkennen.
Nachdem man die Geschichte erst auf mobile Plattformen brachte, unterstützen mittlerweile auch Browser diese Technologie. Beispielsweise Chrome in Version 70. Dieser ist frisch erschienen, brachte die PWA-Unterstützung vorher nur experimentell mit, die Windows-Version erkennt entsprechende Seiten nun aber automatisch.
Was man mit den PWA-Seiten so machen kann? Man kann sie quasi „installieren und so dafür sorgen, dass grundsätzliche Funktionen offline nutzbar sind – des Weiteren werden sie von Windows wie ein eigenständiges Programm im Kontext des Benutzers erkannt – und vielleicht überflüssige Menüelemente des Chrome-Browsers wie die Adressleiste findet man auch nicht mehr vor.
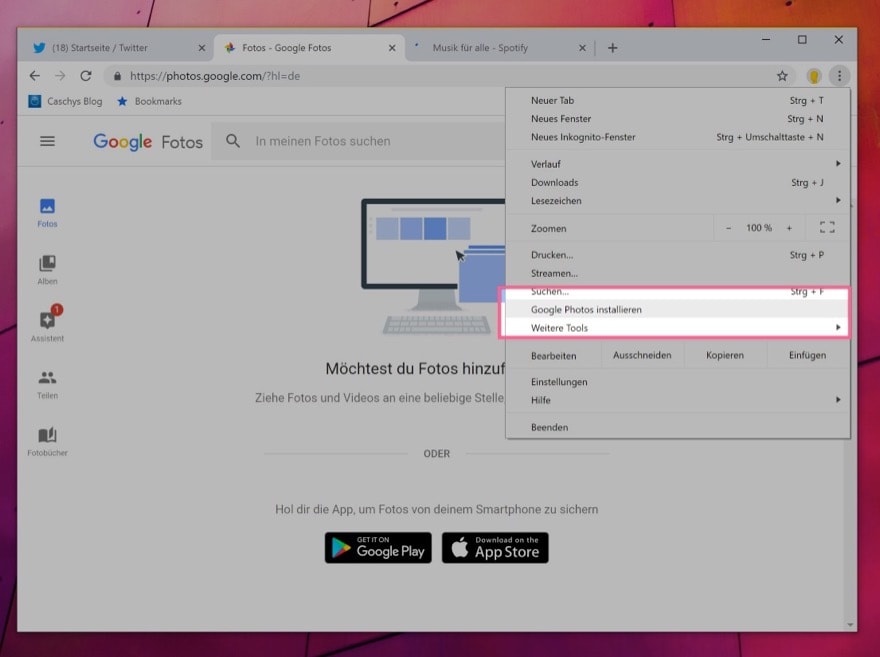
Und wie installiert man so eine PWA-Seite denn, wenn man von ihrer Existenz weiß? Ganz einfach über das Menü von Google Chrome, der Browser erkennt die Seiten und bietet diese dann zur Installation an:
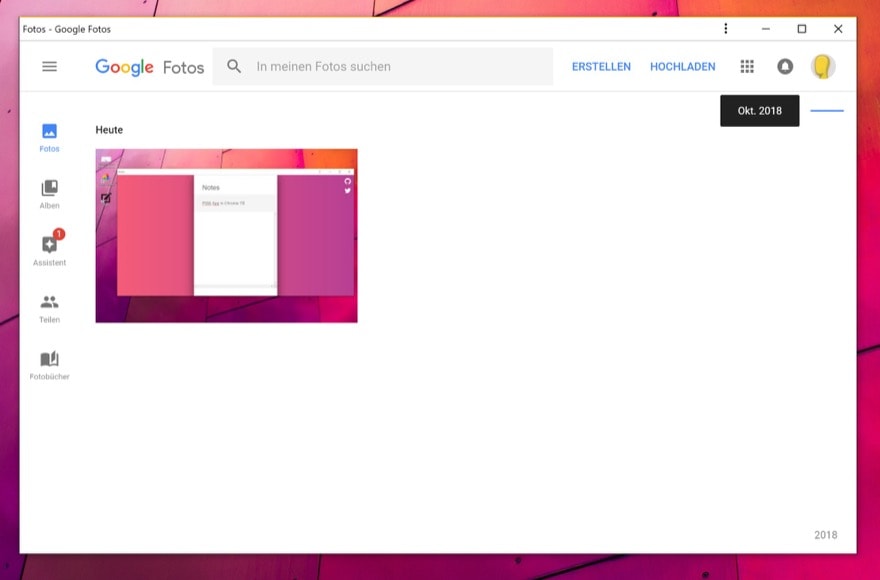
Die entsprechende „Verknüpfung“ landet dann auf dem Desktop. Startet man diese, so öffnet sich nicht der Browser als solches, sondern lediglich der Unterbau mit der Seite:
Wer das Ganze mal für sich ausprobieren möchte, der findet auf der Webseite PWA.rocks einige Beispiele für Webseiten. Nutzer von Windows und Chrome 70 können, wie bereits erwähnt, direkt loslegen – wer macOS oder Linux nutzt, der muss noch ein Flag in Chrome freischalten, um PWAs so zu nutzen. Einfach chrome:flags in die Adresszeile eingeben, bestätigen und nach #enable-desktop-pwas suchen. Das Flag aktivieren, den Browser neustarten und PWAs nutzen. Wobei ich behaupte, dass das nicht viele sein werden.


Spotify geht auch schon. PWA ist hier erreichbar: https://open.spotify.com/browse/featured?pwa=1
Ich finde die genial, vor allem wenn man nur mit dem Browser arbeitet wie auf einem Chromebook. Spotify, Messenger usw. als eigenes Fenster offen haben ohne das man es versehentlich schließt. Email würde ich mir noch wünschen, Gmail geht schon mal nicht, schade Google. Bitte nachrüsten! Gibt es da eine Info irgendwo ob das kommen wird? Outlook.com geht zwar für Mobile Geräte, aber auf dem Desktop nicht. Bin gespannt wie sich das entwickelt.
Wieso kannst Du ein PWA-Fenster nicht versehentlich schließen, ein Browser-Fenster aber schon?
Wenn es nur darum geht dass die PWA nicht zusammen mit anderen Tabs in einem großen Sammler hängt – man kann Tabs abdocken.
Ja, passiert mir schon mal dass ich ein Tab schnell schließe. Mir würde es halt als PWA gefallen, sieht imho schöner aus als nur einzelne andere Browserfenster.
Da ich mich mit dem Thema PWA noch nicht so wirklich auskenne:
Was ist am Desktop der Unterschied zwischen der PWA-Version einer Webseite und der Variante „Chrome-Menü -> Weitere Tools -> Verknüpfung erstellen …“?
Mit letztgenannter Variante habe ich schon vor langer Zeit alle für mich relevanten Google-Tools (Gmail, Kalender, Notizen, Kontakte, Fotos, Maps und Drive) ins Windows Startmenü gepackt. Einerseits um mir Lesezeichen im Browser zu sparen, andererseits um so die Tools einzeln vom Startmenü aus aufrufen zu können.
Auch bei dieser Variante gibt es Benachrichtigungen, das drumherum des Chrome-Browsers (Menü etc.) ist nicht sichtbar. Tatsächlich sieht Google Fotos bei mir genauso aus wie der Screenshot der PWA-Version, obwohl es halt nur die gespeicherte Verknüpfung aus dem Browser ist.
Was also ist der Vorteil der PWA?
Ich habe das ebenso gemacht, aber warum auch immer sind die Optionen „desktop“ und „Taskleiste“ weg. Somit öffnet sich die Webseite im Chrome und nicht mehr als eigene App. Hat das mit einer neuen Version zu tun, oder hat jemand eine Lösung? 🙂