Lazy-Loading für Bilder: Google Chrome 75 soll das Feature integrieren
Googles Engineering Manager für Chrome, Addy Osmani, hat ein neues Feature für den Browser in Aussicht gestellt: Lazy Loading. Soll ab Chrome 75 sowohl für Bilder als auch iframe greifen. Falls ihr euch jetzt am Kopf kratzt und wundert, was sich hinter dem Begriff verbirgt: Bilder, die noch offscreen sitzen, sollen nicht vorab geladen werden, sondern erst dann, wenn der Nutzer in ihre Nähe scrollt.
Auf diese Weise will man verhindern, dass etwa mobiles Datenvolumen beansprucht wird, obwohl ein Nutzer noch gar nicht weiter auf einer Website gestöbert hat. Außerdem soll durch das neue Procedere generell die Ladezeit von Websites verkürzt werden. Dafür muss eben zwischendurch nachgeladen werden. Das ist auch aktuell bereits lösbar, indem Web-Entwickler eine JavaScript-Bibliothek verwenden.
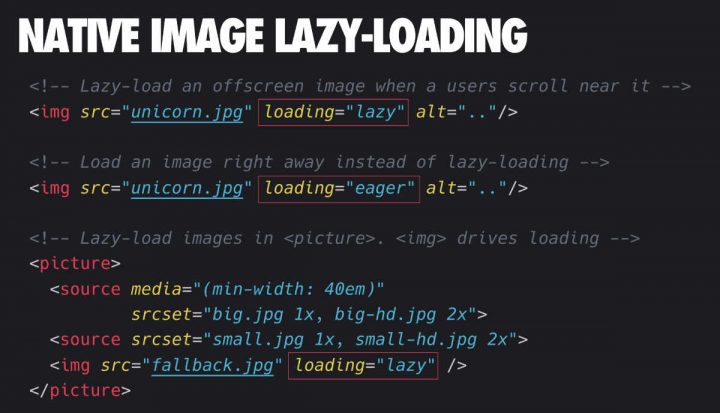
Das native Lazy Loading würde den ganzen Prozess aber stark vereinfachen. In einem längeren Blog-Beitrag beschreibt Osmani dann auch, wie Entwickler das Feature in unterschiedlicher Art und Weise für ihre Websites einbinden könnten. Dabei erklärt der Google-Mitarbeiter, dass man es in Chrome im Idealfall so handhaben wolle, dass die Bilder natürlich geladen werden, bevor der Nutzer sie im Sichtfeld hat. Sonst wäre ja eine unangenehme Wartezeit die Folge.
Wer Interesse hat, kann den entsprechenden Flag schon jetzt aktivieren, unter chrome://flags und „Enable lazy frame loading“ sowie „Enable lazy image loading“.

Ja leck! (excuse my french)
Hab mal testweise beide Optionen aktiviert und hoppla, ist Chrome plötzlich flink!
Ich lass das jetzt mal so. Vielen Dank fürs Berichten
Ja leck! (excuse my french)
–> Sorry das ich zitieren muss, aber das Ding rennt ja wie Sau jetzt!!