Firefox: Sidebery sorgt für Tabs und Lesezeichen in der Seitenleiste
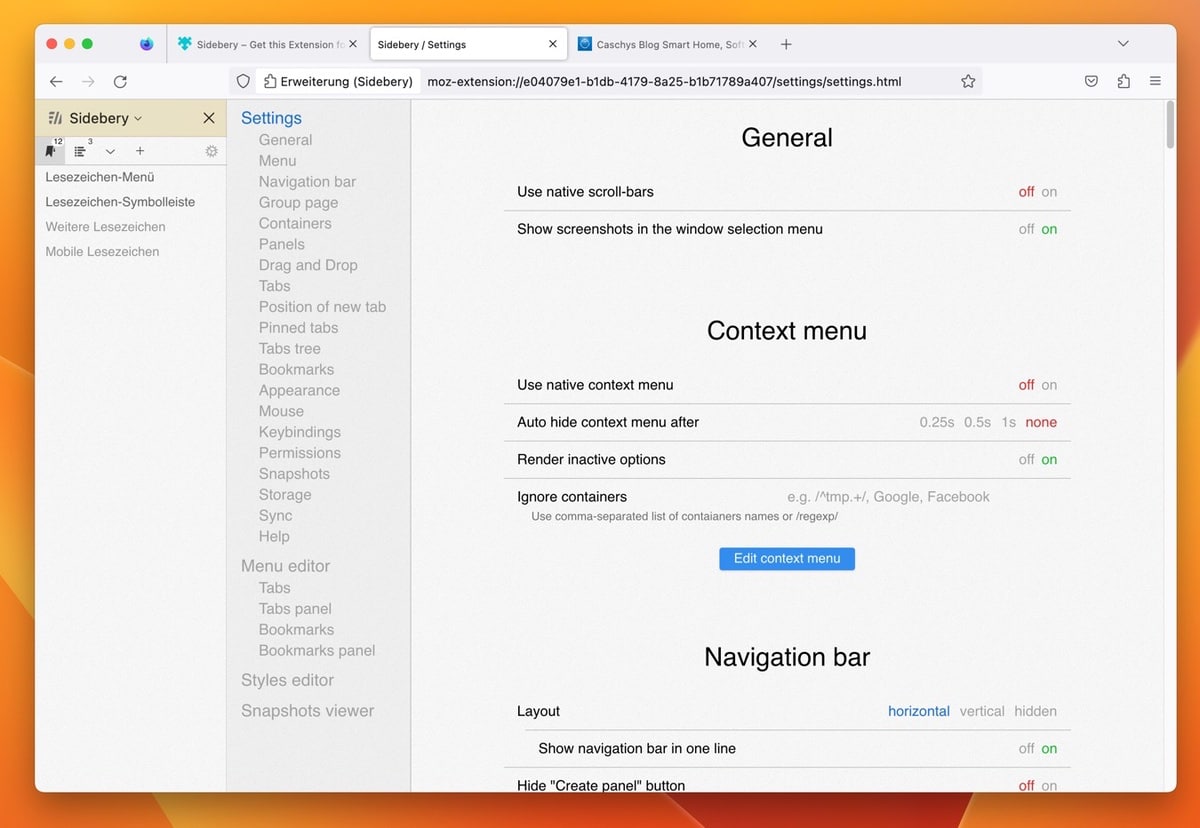
Trotz seiner gesunkenen Popularität in den letzten Jahren gilt der Firefox immer noch als einer der anpassbarsten Browser, mit Erweiterungen und händischem Eingreifen ist unfassbar viel machbar. Für alle Fans des Firefox wollte ich einmal auf Sidebery hinweisen. Diese Erweiterung erlaubt es euch, stark vereinfacht beschrieben, eure Lesezeichen und Tabs in der Sidebar des Browsers zu verwalten. Sidebery ist Open Source und unterstützt unfassbar viele Möglichkeiten der Darstellung eurer Lesezeichen, dazu gehören ein anpassbares Kontextmenü, diverse Styles, Lesezeichen-Panels und vertikale Tabs mit flachem Layout oder einer Baum-Ansicht. Falls ihr meint, dass das etwas für euch sein könnte, dann plant etwas Einarbeitungszeit an, aber die wird sich vermutlich für euch lohnen.
- IMMERSIVES SPATIAL AUDIO: Inspiriert von Theaterakustik - Motion X600 verfügt über 5 Treiber und 5...
Transparenz: In diesem Artikel sind Partnerlinks enthalten. Durch einen Klick darauf gelangt ihr direkt zum Anbieter. Solltet ihr euch dort für einen Kauf entscheiden, erhalten wir eine kleine Provision. Für euch ändert sich am Preis nichts. Partnerlinks haben keinerlei Einfluss auf unsere Berichterstattung.


Ich bin da immer noch mit dem recht einfach gehaltenen Tab Center Reborn unterwegs, falls noch jemand eine Alternative sucht.
https://addons.mozilla.org/de/firefox/addon/tabcenter-reborn/
Ich nutze seit vielen Jahren gerne Tree Style Tab: https://piro.sakura.ne.jp/xul/_treestyletab.html.en
Kann ich uneingeschränkt empfehlen.
Sidebery ist mächtig. Als i-Tüpfelchen fehlt nur noch eine Tab preview wenn man mit der Maus über einem Tab ist.
Bisher leider keine Seite mit CSS style „Themes“ gefunden. Nur die kleinen Beispiele aus der Sidebery Wiki https://github.com/mbnuqw/sidebery/wiki/Sidebery-Styles-Snippets.
Wenn man CSS versteht, kann man im Grunde alle CSS styles und keyframe Animationen verwenden die man sich vorstellen kann. Man kann dann bestimmten Tabzuständen (Ton abspielen, Tab am Laden, aktive Tab usw) besondere Hervorhebung geben.
Z.B. hab ich dem aktiven Tab einen farblichen Rahmen gegeben, die Schriftfarbe geändert und das Favicon vergrößert. Bei Tabs die Töne abspielen, pulsieren die Hintergründe bei mir.
ich werde nie verstehen, warum immer mehr zu chrome (oder edge *pfui*) rennen. fast alle argumente für chrome, die man im alltag hört, sind vorgeschoben. egal ob endanwender oder entwickler. der rest ist irrelevant.