Firefox 89: Das große Update mit neuem Design ist da

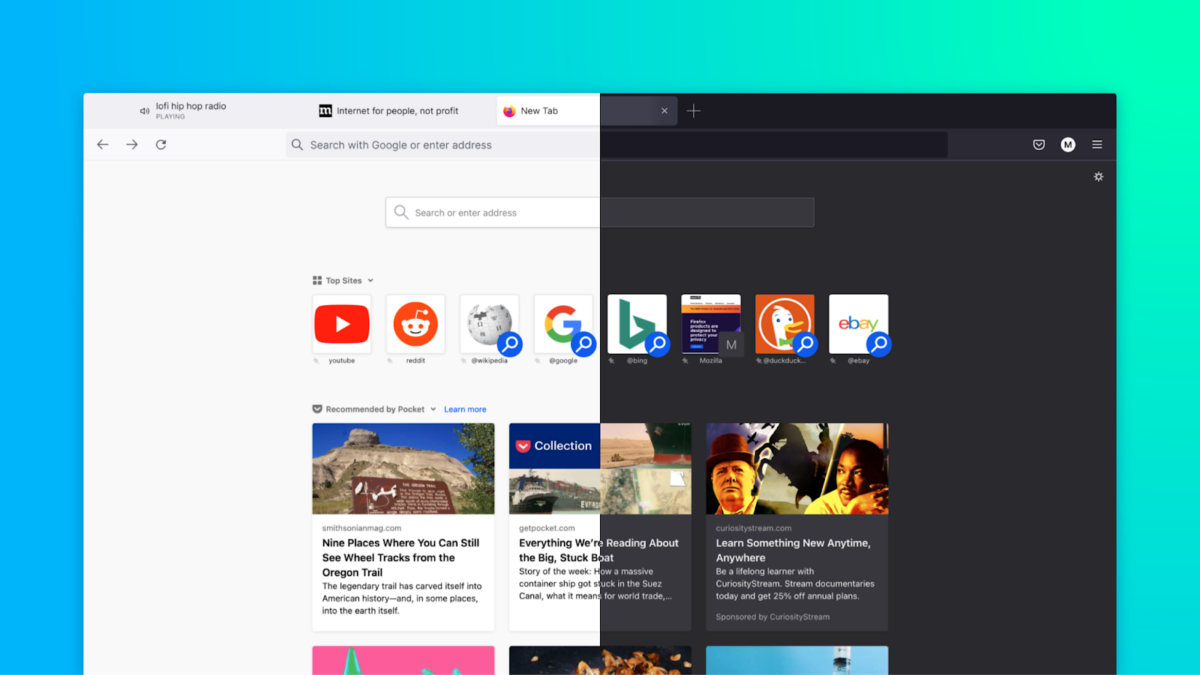
Update-Kunde aus dem Hause Mozilla: Der Firefox-Browser in Version 89 ist da und kommt mit überarbeitetem, minimalistischem Design sowie erweitertem Tracking-Schutz. Außerdem liegt der Fokus in diesem Update auf einer vereinfachten Bedienung, Mozilla hat hierzu die Designelemente reduziert und gestaltet weite Teile des Browsers mit mehr Minimalismus und weniger Schnickschnack.
Große Aufmerksamkeit kam der Tab-Leiste im neuen Update zuteil. Mozilla hat herausgefunden, dass knapp die Hälfte aller Klicks im Browser auf jene entfallen. Gut ein weiteres Drittel entfällt auf die Handhabung mit der Navigationsleiste. Deshalb hat man die Bedienung in diesen Bereichen auf das Wesentliche reduziert und zeigt lediglich die Bereiche, welche die Nutzer schnell zum Ziel bringen sollen. Mutet ein wenig an wie Microsofts Edge-Browser:

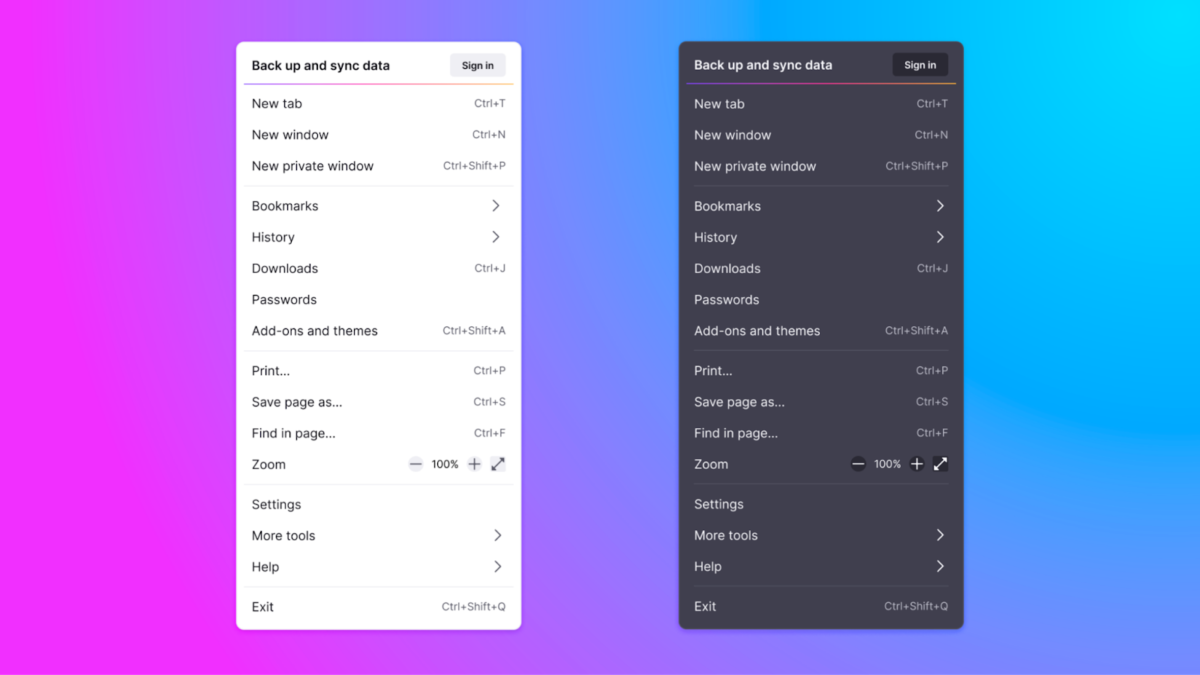
Auch die Menü-Führung hat man etwas umgebaut, um mehr Übersichtlichkeit zu schaffen. Hier ist man nun ebenfalls minimalistischer unterwegs und verzichtet auf redundante Symbolik sowie zusätzliche Beschriftungen:

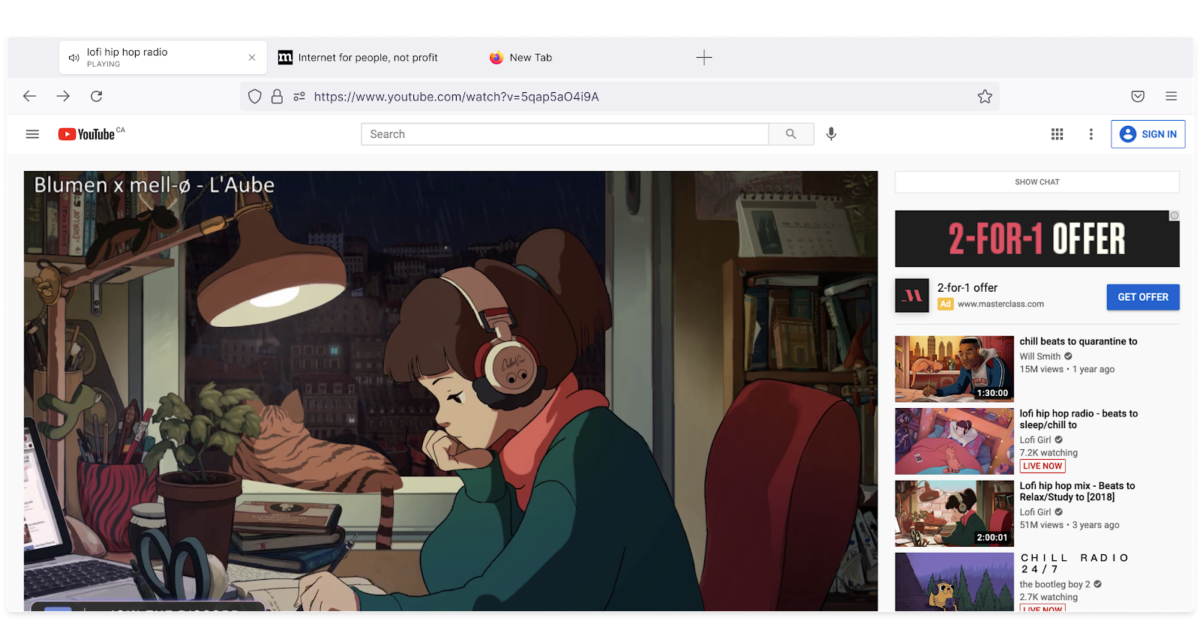
Ein weiterer Fokus lag, wie bereits erwähnt, auf einem verbesserten Tab-Design. Hier seien zwar deutsche Nutzer in Sachen „vielen geöffneten Tabs“ sehr sparsam unterwegs, aber das Gros der Nutzer verwendet eben diverse Tabs. Die Übersicht der Tabs hat man nun umgestaltet und mit visuellen Indikatoren versehen. So ist beispielsweise das Blockieren von Autoplay-Videos direkt durch eine Symbolik ersichtlich. Tabs lassen sich nun auch im Firefox ohne Probleme in ein neues Fenster verschieben oder anordnen.

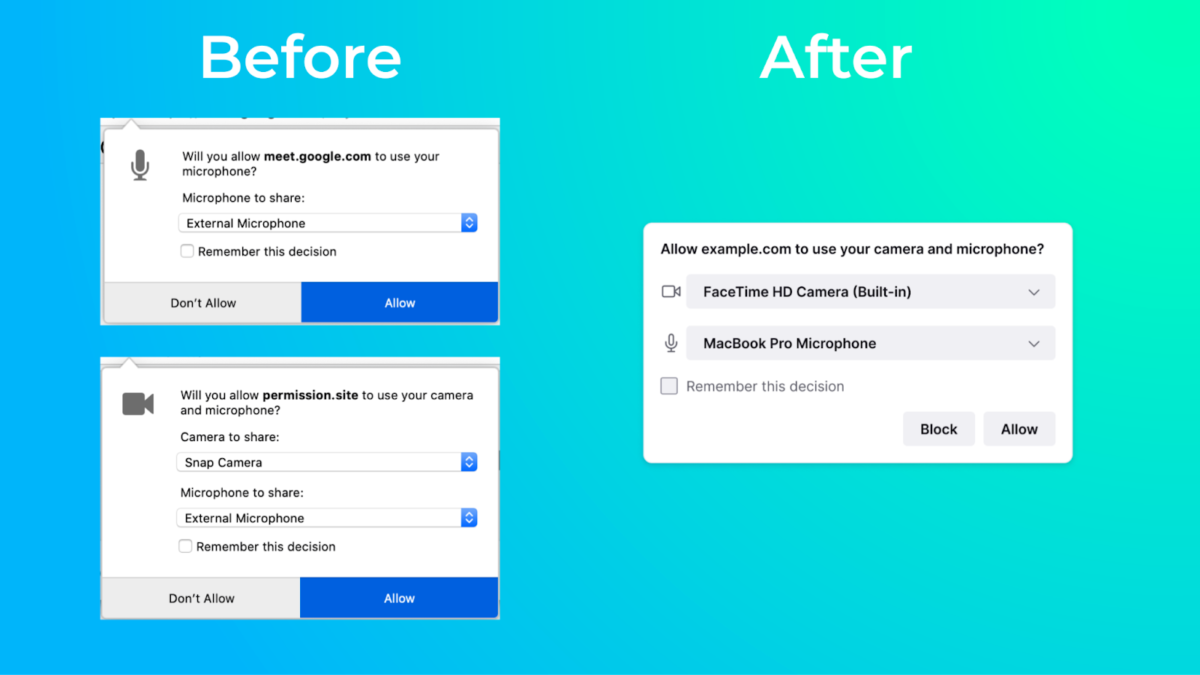
Unter dem Stern des Minimalismus stehen auch die Benachrichtigungen. Die Frequenz an Benachrichtigungen, gerade zur Anfrage an Berechtigungen (Kamera hier, Push-Nachrichten dort) haben in den vergangenen Jahren gefühlt stark zugenommen. Mozilla bündelt jene im neuen Firefox-Browser nun in neuer, vereinfachter Oberfläche:

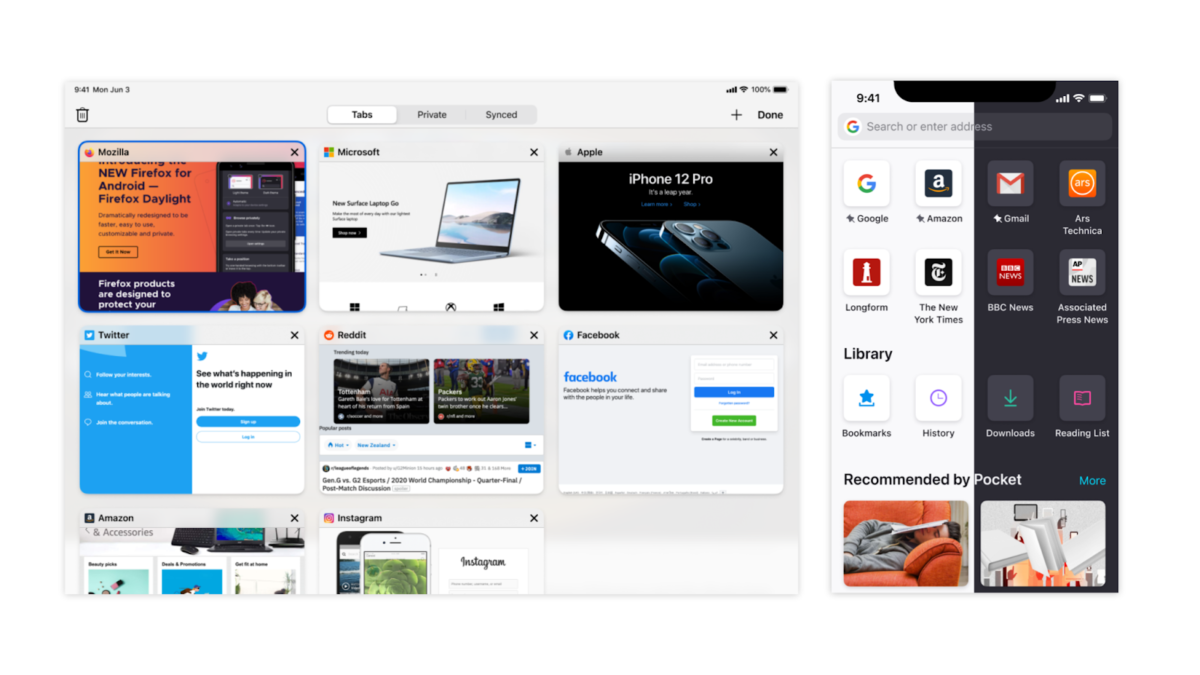
Ein frisches Design gibt es im Übrigen auch für den Firefox Browser für iPhone und iPad. Auch hier hat man die Bedienelemente reduziert. Im Fokus steht hier zudem die Möglichkeit schnell auf eine Suchfunktion zurückzugreifen. Zudem passt die iOS-Version des Firefox nun mehr in das Designbild von Android- und Desktop-Browser.
Mit dem Update auf Firefox 89 steht der vollständige Cookie-Schutz nun auch im privaten Modus zur Verfügung. Auch der strenge Tracking-Schutz, welcher es unterbindet zwischen verschiedenen Webseiten getrackt zu werden, ist dort nun mit dabei.
Der Download von Version 89 steht ab sofort und an gewohnter Stelle zum Download bereit. Gebt doch mal in den Kommentaren laut, wie euch das Redesign gefällt. Auf dem neuen Design aufbauend hat man jedenfalls noch weitere Pläne. Weitere Details hierzu möchte man beizeiten bekannt geben.
| Vorschau | Produkt | Preis | |
|---|---|---|---|

|
Echo Dot (4. Generation) | Smarter Lautsprecher mit Alexa | Weiß | Bei Amazon ansehen |
Transparenz: In diesem Artikel sind Partnerlinks enthalten. Durch einen Klick darauf gelangt ihr direkt zum Anbieter. Solltet ihr euch dort für einen Kauf entscheiden, erhalten wir eine kleine Provision. Für euch ändert sich am Preis nichts. Partnerlinks haben keinerlei Einfluss auf unsere Berichterstattung.
Zwar nichts mit Design zu tun, aber mit der letzten Version: Mich nervt es extrem, dass „Grafik anzeigen..“ nicht mehr im Kontex-Menü vorhanden ist .. die 0815 Lösungen, die im Netz kursieren befriedigen mich nicht, denn der Menüpunkt „springt“ immer in der Reihenfolge…
Aber es gibt im Kontext-Menü „Grafik in neuem Tab öffnen“. Hab aber noch 88.0.1. Oder gibt es selbst „Grafik in neuem Tab öffnen“ auch bei 89 nicht mehr? Dann lass ich lieber die Finger davon.
ist doch noch vorhanden, heißt nur „grafik im neuen tab anzeigen „….
Nervig, absolut.
Damit kann man’s richten: https://addons.mozilla.org/de/firefox/addon/view-image-context-menu-item/
Dieses neue Design ist unnütz wie die Kretze und völlig vollkommener Mist. Wenn es nicht so viele gute AddOn´s für den Feuerfuchs geben würde, dann hätte jetzt sein Stündchen geschlagen. Die AddOn´s muß man ja inzwischen auch irgendwo rechts oben bei den drei Strichen im Browserfenster suchen.
Die eine oder andere Woche gebe ich ihm noch.
Geschmäcker sind ja grundsätzlich verschieden. Ich persönlich kann mit dem neuen Design nicht wirklich viel anfangen. Was ich als „komisch“ empfinde, sind z.B. die offenen Tabs, die jetzt irgendwo in der Gegen herumschweben zu scheinen. Zudem ist im Standard, je nach Setting, die Titlebar entweder weiß oder schwarz. Die Accent-Color von Windows wird nicht übernommen, es gibt auch angeblich keine Pläne dazu, dieses zu tun. Immerhin kann man sich inzwischen über eine Color Extension seine eigenen Themes bauen. Über diesen Weg hab ich es dann auch gelöst bekommen. Warum aber so umständlich?
Die schwebenden Tabs sind wirklich dumm … wer sich wohl sowas ausdenkt?
Das war auch das erste was mir aufgefallen ist. Wirkt doch arg seltsam.
Aber was solls, ich benutze den Firefox Browser eh nur noch im Notfall als Drittbrowser.
Designer dürfen niemals über die Funktionalität bestimmen! Wer wollte schon ein Auto, wo ein abgedrehter Künstler plötzlich das Lenkrad in den Kofferraum verlegt, weil das moderner ist? Ich hasse diese ekelhaften Veränderungen an Werkzeugen, die funktionieren sollen und müssen.
Für mich geht es auch gar nicht. Die Tabs sind jetzt absolut unerkennbar, ich bräuchte dringend eine Umrandung oder zumindest einen Trennstrich dazwischen.
Da heißt es noch „Ein weiterer Fokus lag [..] auf einem verbesserten Tab-Design. [..] das Gros der Nutzer verwendet eben diverse Tabs. Die Übersicht der Tabs hat man nun umgestaltet und mit visuellen Indikatoren versehen. So ist beispielsweise das Blockieren von Autoplay-Videos direkt durch eine Symbolik ersichtlich.“
Die Symbole sind kleiner, gleichfarbig und deutlich schlechter zu erkennen. Vorher hatte ich großes schwarzes „Mute“-Symbol, das geht jetzt unter.
Die Tabs sind eine große, verschwommen Masse und ich habe gar keinen Überblick mehr.
Wenn jemand weiß mit welchem Theme oder sonstigen CSS-Fix ich das wieder hinbekomme, bitte her damit 🙂
Ja, so geht es mir auch: Die Windows-Akzent-Farbe wird nicht übernommen, stattessen ist einfach alles weiß, und ich habe einen deutlich schlechteren Überblick, welches Fenster gerade aktiv ist. Dazu noch die genannten Punkte… Welcher Designer hat sich denn da ausgetobt?
Insgesamt deutlich schlechtere Übersichtlichkeit. Und ich möchte garnicht an die Menschen denken, deren Augen etwas beeinträchtigt sind und z.B. schwache Kontraste nur schwer erkennen… Einfach nur anstrengend!
Vielleicht wechsel ich als Standard-Browser doch zum Edge, der ist ja inzwischen auch sehr gut.
Spricht mir aus der Seele! Ich habe Probleme mit den Augen und kann die winzige Schrift in Tabs und Menüleiste nicht mehr lesen. Auch gefällt mir das helle Grau nicht: Zu wenig Kontrast. Ich werde mir wohl einen anderen Standart-Browser zulegen müssen
Geht mir auch ganz genauso. Wer hat das nur entschieden, total unpraktisch. Ich bin sehr enttäuscht und hätte auch am liebsten das bisherige Design wieder!!!
Das mit dem nicht mehr Übernehmen der Windows-Akzent-Farbe war mir auch als erstes negativ aufgefallen.
Aber das kann man überraschenderweise wieder einstellen:
Symbolleiste anpassen (Rechtsklick in der Symbolleiste)
ganz unten links den Haken bei „Tiltelleiste“ setzen – voila!
Aber die losgelöst von den Fenstern schwebenden Tabs sind und bleiben ein Unding …
Wow, danke, endlich! Wie oft habe ich schon das falsche Fenster geschlossen in diesem grauen Einerlei …
Geht mir ganz genauso. Ich bin enttäuscht und hätte am liebsten das bisherige Design wieder.
Genau meine Meinung. Das ist irgendwie merkwürdig keine Tabs Rahmen mehr zu haben. Arbeitet sich schwierig, wenn man mit vielen offenen Tabs arbeitet und dabei passiert es jetzt öfter das ich Tabs schließe, die ich noch brauche. Hier sollte wenigstens eine Möglichkeit sein, das der User den Rahmen ein-/ausblenden lassen kann. Bin sehr unzufrieden mit diesem kleinen (dennoch sehr wichtigen) Detail. Hab schon an Browser wechsel gedacht, aber vielleicht hat Mozilla noch eine Änderung parat. Abwarten..!!
Der farbiche Einheitsbrei der Tabs hat mich auch gestört. Mit dem Addon „Firefox Color“ läßt sich neben der Farbe auch die Hervorhebung des aktiven Tabs anpassen. Dazu in den Custom Colors die Farbe für „Tab highlight color“ an die eigenen Wünsche anpassen oder in den Advanced Colors eine Farbe für „Tab Selected“ wählen. Das funktioniert sehr gut.
Ich finde das neue Aussehen auch inklar und schlecht strukturiert. Da weiß man erst, was man am Bisherigen hatte. Am liebsten hätte ich das so zurück – auf dies „Neuerung“ kann ich voll verzichten!
Stimme den anderen hier absolut zu! Die neuen Tabs sind eine Katastrophe, schweben do rum ohne Trennung (ja, gerade bei sehr vielen Tabs mit denen ich arbeite ist ds echt nervig ohne klare visuelle Trennung) und warum sind die jetzt nach oben gewandert?? Mein Mauscursor bewegt sich im aktiven Fenster und das meiste außerhalb ist der Wechsel der Tabs, da liegt es doch nahe, diese direkt über dem aktiven Fenster anzuordnen und nicht erstmal die anderen beiden Zeilen mit Adresszeile und Lesezeichen, gerade bei der Nutzung vieler offener Tabs (was ja angeblich die Zielgruppe sein sollte) seltener gebraucht wird!
Ich will die alte Struktur wieder haben!
Hab grad mal geupdatet, überzeugt mich auf den ersten Blick nicht so ganz. Sieht halt aus wie FF mobile unter iOS, nur in aufgeblasen. Aber ich geb dem ganzen mal ein paar Tage.
Ich finde es sieht genial aus, sowohl im hellem als auch im dunklen Design.
Ich finde das neue Design furchtbar und bin wieder zur ESR 78 Version zurück.
Wenn die ausläuft, war es das mit Firefox und ich nutze dann nur noch Vivaldi.
Sieht aufgeräumt aus, finde ich nicht schlecht. Was mich aber stört: Ich habe am MBA 2020 mit M1 mal Safari und FF 89 nebeneinander geöffnet mit mehreren Seiten. Da sind die Schriften im Safari deutlich schärfer als die im FF. Woran kann das liegen?
Ich verwende aber weiterhin beide parallel, da ich zwei Anwendungen habe, deren Plugins nur im FF laufen. Sonst wäre ich wohl einfach aus praktischen Gründen weg und bei Safari (rasend schnell auf dem M1 und besser mit iOS verheiratet – ja ich weiß, WebKit haben sie alle, doch trotzdem…..)
Hast Du eventuell bei einer Schriftart nur die „Bold“-Version installiert?. Das war bei mir zuerst auch so, weil ich Helvetica im System installiert hatte, allerdings nur den Bold-Font. Nachdem ich diesen Font im Betriebssystem gelöscht habe, war es wieder scharf.
hmmmm. Muss ich mal nachsehen. Habe aber gestern gerade Schriften installiert, da war nichts auffällig. Tipp ist aber gut, danke.
„um mehr Übersichtlichkeit zu schaffen. […] und verzichtet auf redundante Symbolik“: Warum tun die sowas? Symbole erkenne ich schneller als den Text … jetzt brauche ich viel länger um etwas zu finden. Ich hoffe das lässt sich nachrüsten.
Und es geht bei den Favicons auf den Tabs weiter, da ich per Erweiterung alle Webseiten stumm schalte, existieren in meinem Browser parktisch keine mehr, da das dämliche Stumm-Icon das Websiten-Icon ersetzt.
Das Menü ist auch unbrauchbar geworden: da ist kaum noch etwas drin, das ich brauche und entfernen kann man das auch nicht über den einfachen Weg. Mal wieder eine Meisterleistung von Mozilla, was das Design angeht.
Bei mir steht bei einem stummgeschalteten Tab klein „STUMMGESCHALTET“ unter dem Titel und das Favicon des Tabs ändert sich nur, wenn die Maus über dem Tab hovert.
Gibt’s eine Möglichkeit, Tabs wie in Chrome in Gruppen zu organisieren?
Ansonsten sieht’s auf dem iPhone zumindest sehr schick aus.
Am PC schon glaube ich… Arbeit, Shopping, Freizeit und so
Ich bin auch nicht wirklich glücklich über das Update, da ich nicht sehe, wie es meinen persönlichen Umgang mit dem Browser in irgendeiner Weise verbessert. Die neue Tab-Optik ist auf dem ersten Blick ein Rückschritt. Aber so schlimm, dass ich dem Firefox nach so vielen Jahren den Rücken kehre, ist es auch nicht, also werde ich mich einfach dran gewöhnen und in ein paar Wochen denke ich nicht mehr dran.
Also mir sagt es gar nicht zu. Auch wenn FF sich hier und da sich was vom Edge angeschaut angeschaut hat, komme ich an diesen überhaupt nicht mehr ran. Ich bin seit den letzten „Verbesserungsupdates“ beim EDGE gelandet und nach etwas Eingewöhnungszeit damit jetzt glücklich. FF hat mich nach Jahrzehnten endgültig verloren, auch dank dem Edge. Hier mach Microsoft in der Tat vieles richtig.
Das mag sein, aber ein closed source-Browser kommt für mich allerdings grundsätzlich nicht in Frage.
Möchte und kann über das Design noch nicht urteilen, aber mich freut es riesig endlich Smart Zoom zu haben. Aufgrund schlechter Augen nutze ich die Funktion unter Safari und chromiumbasierten Browsern dauernd und das Fehlen unter Firefox war schon mehr als nervig für mich. Es gab zwar eine Erweiterung, die hatte aber nie richtig skaliert.
Was ist „Smart Zoom“? Eine normale Zoom Funktion hatte FF ja schon immer.
Mit Smart Zoom kann man eine Textspalte auf die volle Breite vergrößern. Beispiel Caschys Blog hier, mit einer Aktion (bei mir ein Mausklick Sondertaste, beim Touchpad Zwei-Finger Double-Tap auf den Text) wird nur der linke Artikeltext vergrößert und fokussiert, die rechte Spalte und der weisse Rand fallen weg und der Text ist somit knapp 33% größer.
Auch scheint jetzt auch das normalen Zoomen mit dem Trackpad (zwei Finger spreizen) zu funktionieren.
Als jahrelanger Befürworter von Firefox ist es langsam an der Zeit zu sagen…Firefox, lebe wohl. Die jahrelange Misswirtschaft in der Führungsetage hat dazu geführt, dass Firefox in der Bedeutungslosigkeit verschwunden ist und sogar der neue Edge Chromium ihn überholt hat. Naja ich werds verschmerzen, am Smartphone sowieso, weil dort war FF schon immer eine Krüpelsoftware.
Stehe dem neuen Design neutral gegenüber.
Mich stören die Änderungen nicht – genauso wenig gefallen Sie mir.
Ansonsten ein top Browser dem ich weiterhin die Treue halte aufgrund Sicherheit & Addon-Support.
Hinweis an alle, die das Layout nicht mögen:
https://github.com/Aris-t2/CustomCSSforFx/releases
Mein Firefox sieht nach dem Update genauso aus wie davor. Normale Tabs, unter der Adressszeile usw.
Schreib, oder verlinke doch mal eine Anleitung dazu!
Ich versuche schon zwei Tage vergeblich meinen FF 89 meinen Bedürfnissen anzupassen.
Steht doch im verlinkten Github-Projekt (https://github.com/Aris-t2/CustomCSSforFx). Auch eine gute Anlaufstelle ist https://github.com/Izheil/Quantum-Nox-Firefox-Dark-Full-Theme/
Ich blick da auch gar nix sorry. Will ja nicht den kompletten FF ummodeln und schon gar kein Dark Theme.
Die Tabs sind einfach absolut unerkennbar, ich bräuchte dringend eine Umrandung bzw. zumindest Trennstriche dazwischen. Geht das irgendwie?
Hallo Peter,
in der Adresszeile eingeben: about:config
ggf. die Warnung bestätigen.
In der Suchmaske eingeben: proton
Den Schalter ‚browser.proton.enabled‘ suchen und auf ‚false‘ stellen.
Configurationseditor verlassen und alles ist wieder beim Alten – fragt sich nur wie lange…
Danke!!!
Danke
Habe mich 1 Std durch englische Berichte und Programmierungen gekämpft um den FF wieder in einen gebrauchsfähigen Browser zu verwandeln. Die weisse Menüleiste ist eine Zumutung ! Und die Themes Firefox Color wirken wie ein Zirkus. Deshalb ebenfalls ein großes Dankeschön an JO für den auch auf deutsch geschriebenen zielführenden Tip.
Ganz ehrlich. Ich bin erst mal erschrocken, als mein FF dieses komische Update gemacht hatte. ^^
Die Tabs waren für mich auf einmal irgendwie … sagen wir mal scheisse… 🙁
Das Lautsprechersymbol war rechts im Tab sinnvoll und prima nutzbar, v.a weil es auch durchgehend zu sehen war. Warum verschwindet das Lautsprecher-Symbol jetzt, wenn der Tab im Hintergrund ist? Was soll der Mist? Usability?
Keine klare Trennung mehr zwischen den Tabs… Was war denn das für eine sinnlose „Design“-Entscheidung.
Usability heißt der Begriff, den FF-User wollen, nicht modernstes Design! Darum habe ich den FF (noch).
Diese ganze Kinder-Klickibunti-Bonbon-Design-Änderei könnt ihr doch bei Apple lassen, aber ich hätte gerne meine Usability wieder ohne diesen ganzen Design-Blödsinn.
Ich wünsche mir meinen alten FF wieder (am liebsten einen, wie zu XP-Zeiten, aber ok 😉 )
JO, dein Tip macht den FF wenigstens wieder etwas bedienerfreundlicher.
Damit kommt wenigstens die Trennung der Tabs wieder.
Danke dafür!
So kann ich den FF wieder sinnvoll nutzen. Mal sehen, wie lange…
Ich verstehe das ganze gemeckere über das Design kein Bisschen. Außer den Tabs hat sich doch kaum etwas verändert und wann beachtet man die mal wirklich? Der Fokus beim surfen liegt ja wohl ganz wo anders. Vor allem wenn, wie im Artikel erwähnt, die meisten User kaum Tabs offen haben. Da ist das doch ne Randerscheinung.
Auch bin ich mir sicher dass ein Großteil der Nörgler Chrome-User sind und die brauchen sich über Design ja nun wirklich nicht aufregen. 😀
Die Veränderung des Tab-Design passt jedenfalls besser zum kommenden Windows 10 Design-Update als alles andere. 😉
Das Einzige was mir nicht gefällt, ist, dass der Abstand zwischen den Einträgen in der Lesezeichen-Leiste nochmals größer geworden ist. Wsolln der Blödsinn? Weiß zufällig jemand wo man das ändern kann?
Gehst Du irgendwie zu „Symbolleiste anpassen …“
Ganz unten „Dichte“ und wähle dort einfach gewünschten „Abstand“ aus.
Ich bin kein Chromnutzer und ich finde das neue Design Scheiße!
Wie bekommt man die Tableiste wieder unter die Symbolleiste?
Auch hätte ich gerne wieder die Symbole in den Popupmenüs zurück!
Überhaupt finde ich es sehr schade, dass man nur noch per CSS-Dateien
das Aussehen des FF seinen Bedürfnissen anpassen kann.
Nee, das meinte ich nicht. Das ändert ja nur die Menüleiste. Ich meinte aber die Lesezeichen, das Sternsymbol wo sich die ganze Liste öffnet.
richtig Menü ist immer noch x-size Höhe was bei mir ganze 9 Menülinks weniger auf dem Display jetzt ausmacht.
Mir geht’s auch so, Mira. Erschrocken über das Update mit den fetten Tabs oben. Ich brauche die Tabs (ja ich bin ein Viel-Tabs-Aufhaber) direkt über dem Content. Jetzt muss ich wohl CSS lernen. Ja, bei
https://github.com/Aris-t2/CustomCSSforFx/releases
scheints einiges zu geben, aber das finde ich sehr intransparent. Vs. 3.2.1? Ich brauche nur den Tweak für Vs. 89, der die Tabs nach unten bringt.
Ladt dir der Einfachheit halber das ganze Paket, kopier aus dem Ordner css/tabs folgende Dateien:
tabs_below_navigation_toolbar.css
tabs_below_navigation_toolbar_fx65.css
tabs_below_navigation_toolbar_fx68.css
tabs_below_navigation_toolbar_fx72.css
tabs_below_navigation_toolbar_fx74.css
tabs_below_navigation_toolbar_fx89.css
Die kommen in den chrome Ordner von Firefox ( C:\Users\%USERNAME%\AppData\Roaming\Mozilla\Firefox\Profiles\PROFILORDNER\chrome ). Ist der chrome-Ordner nicht vorhanden, dann einen erstellen.
Zu den oberen Dateien kommt noch eine userChrome.css mit folgenden Inhalt:
/* Firefox Quantum userChrome.css tweaks ************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
@import „./tabs_below_navigation_toolbar_fx89.css“;
/* [!] NOT A STANDALONE FILE! */
/* [!] This code does not achieve the requested result without above files content! */
#TabsToolbar,
#main-window:not([style*=‘–lwt-header-image‘]):-moz-lwtheme-brighttext #TabsToolbar:-moz-lwtheme,
#main-window:not([style*=‘–lwt-header-image‘]):-moz-lwtheme:-moz-lwtheme-brighttext #TabsToolbar:-moz-lwtheme {
border-bottom: 0 !important;
}
#main-window:not([chromehidden*=“toolbar“]) #navigator-toolbox {
padding-bottom: calc(0px + var(–tab-min-height_tnot)) !important;
}
.urlbarView:not(.megabar),
#urlbar-results {
z-index: 100 !important;
}
/* Fx71+ fix */
:-moz-any(.tabs-newtab-button,#tabs-newtab-button,.scrollbutton-up,.scrollbutton-down):not(:-moz-lwtheme),
:-moz-any(.tabs-newtab-button,#tabs-newtab-button,.scrollbutton-up,.scrollbutton-down):-moz-lwtheme-darktext,
.tabbrowser-arrowscrollbox::part(scrollbutton-up),
.tabbrowser-arrowscrollbox::part(scrollbutton-down) {
fill: var(–classic_squared_tabs_new_tab_icon_color) !important;
color: var(–classic_squared_tabs_new_tab_icon_color) !important;
}
Und das wars…bis zum nächsten FF der an den Tabs rumfuscht.
Das wars doch nich:
about:config
toolkit.legacyUserProfileCustomizations.stylesheets auf true stellen, sonst ändert der css Krempel nix.
Hallo VSB – danke für die Anleitung.
Leider funktioniert das bei mir nicht, es passiert einfach nichts.
ich hab das Paket runter geladen und die besagten 6 .css Dateien in den Chrome ordner im FF gepackt (hab nur einen Profilordner, ist also im richtigen)
toolkit.legacyUserProfileCustomizations.stylesheets steht auf TRUE
eine userChrome.css datei hab ich mit mehreren Versuchen angelegt. einmal neu – einmal eine von diesen Sample dateien, die bereits in dem Chrome Ordner liegen kopiert und editiert.
woran kann das liegen, dass das nicht geht?
ich hab gestern zwei stunden dran rumprobiert. eigentlich wollt ich nach feierabend nur bisschen am PC was zocken und dann seh ich wie bescheuert FF89 auf einmal aussieht…
Die einzigen Ideen die ich hätte:
– du hast ein anderes Addon was da noch im Interface was ändert (hab selber nur uMatrix, ublock Origin und Livemarks am laufen)
– du nutzt Firefox mit macOS (dann müssteste die css Dateien für macOS nehmen, aber dann weiß ich nich ob die die userChrome.css noch funktionieren würde)
– Inhalt der userChrome nicht 100%ig korrekt kopiert…ich weiß das klingt doof, aber ich habs beim „updaten“ auf FF89 auch geschafft beim kopieren irgendwie Mist zu bauen, daher hatt ich geschrieben am besten die 6 CSS Dateien aus dem Paket zu kopieren. Die userChrome aus Aris Gesamtpaket wird nicht funktionieren, da soll man sich das jeweils passende raussuchen und vermutlich selber eine CSS schreiben mit dem was man braucht.
Sonst fällt mir leider nichts ein.
Das unter https://www.reddit.com/r/FirefoxCSS/comments/nq2d0q/tabs_on_bottom_for_firefox_89/ gepostete Script verschiebt beim meinem FF 89 mit diversen AddOns auf Windows 10 die Tableiste wieder unterhalb der Lesezeichenleiste. Dabei reicht es aus den Inhalt in eine userChrome.css zu kopieren und fertig, keine Referenzen zu anderen css-Dateien.
Vielen Dank. Funktioniert bestens.
Super! Vielen Dank!
Wenn jetzt noch jemand einen Tip hätte, wie man zarte Trennstriche zwischen die Tabs bekommt, wäre der grottige Unfug der Designer fast wieder ausgemerzt!
about:config
browser.proton.enabled > auf false stellen
Na du bist ja echt ein Netter, VSB! Vielen Dank.
Im ersten Absatz meckerst Du über die Tab meckerst.
Im zweiten Absatz meckerst Du dann selber rum.
Schon Lustig 😉
Ich habe eigentlich schon immer den Firefox eingesetzt, bestimmt 20 Jahre nach Netscape. Mittlerweile bin ich mit dem MS Edge sehr gut unterwegs und vermisse nichts.
Ich mache immer wieder Speedtests und vergleiche Firefox, Chrome und Safari. Beim Ping ist der Firefox immer um einiges langsamer. Hat jemand von euch das auch schon festgestellt? Woran könnte das liegen?
Keine Ahnung, woran das bei dir liegen kann. Der Chrome und der Firefox erzielen bei mir exakt die gleichen Pings und auch gleiche Übertragungsraten.
Kann ich nicht bestätigen, kommt überall so ziemlich das Gleiche bei raus.
merkt man den unterschied oder kann man den nur messen? den firefox hat aber auch noch nie jemand verwendet, weil er der schnellste ist. der hat andere vorteile…
>den firefox hat aber auch noch nie jemand verwendet, weil er der schnellste ist
Doch, da war die Versionsnummer von Firefox aber noch einstellig und der Installer war was um die 8MB groß. 😉
Ich vermute ich jammere auf höchstem Niveau. 😀 Mit Chrome und Safari (am Mac) bekomme ich eigentlich immer eine Ping Zeit von 7 ms hin. Bei Firefox ist es meistens so das doppelte. Das beste, was ich hinbekommen habe in den letzten Wochen, war einmal 11 ms. Dabei ist es egal ob irgendwelche Plugins installierst sind oder nicht. Ist eigentlich mit allen Browsern immer das gleiche.
Ich kann nicht verstehen warum in den Einstellungen oder der Config kein Schalter vorhanden ist um die Tabs wieder nach unten zu bekommen. Der mühselige werg über die css Datei ist nicht mehr zeitgemäß, der Aufwand für die Programmierer ist sicher eine Kleinigkeit. Warum müssen immer Änderungen gemacht werden die nicht nötig sind.
Das neue Dark Theme ist jetzt leider viel zu dunkel geworden.
Das wird einfach nur immer schlimmer. Und ich dachte Google und Apple machen ziemlich bescheuerte Designentscheidungen. Und Microsoft (alles was Windows 10 selbst ist, ist ein Haufen Grütze, nix weiter, kann aber froh sein, dass das noch benutzbar ist, im Gegensatz zu MacOS…). Da würde ich ja lieber den Firefox nutzen, der heute noch unter XP unterstützt wird, der war wenigstens deutlich übersichtlicher. Vielleicht muss ich ja dem Edge doch wieder eine Chance geben, der ist halbwegs in Ordnung und frisst nicht ganz so viel wie Chrome. Vor allem ist es stabiler…
Ehrlich jetzt? Windows hat ein besseres, einfacheres und verständlicheres Design als macOS? Hasthast Du letzteres genutzt oder nur Bilder angesehen?
Ich habe im Büro eine Win10-Gurke und privat nur Macs mit Big Sur, daneben supporte ich bei einer Freundin einen Mojave-Mac (Update geht aus bestimmten Gründen nicht). Für mich – wohl gemerkt: für mich – sehr viel intuitiver, einfacher und flüssiger als der Schrott aus Redmond. Und wesentlich benutzbarer für meinen Anwendungsfall.
Muss zwar jeder selbst entscheiden, aber nachvollziehbar ist diese Aussage für mich nicht.
Für mich hat sich bei der Tab-Ansicht kaum etwas geändert, weil ich es seit langem so gewohnt bin. Die Tabs sind halt oben und das ist auch gut so. Allerdings stört es mich, dass jetzt, wie bei YT z.B., das Tab-Icon am linken Rand verschwindet, wenn ein Video läuft, und mit dem Lautsprechersymbol ersetzt wird. Vorher was das Lautsprechersymbol immer rechts und hat das Icon nicht verdrängt. Auch ist der Lautsprecher weniger deutlich erkennbar. Ob ein Tab nun „gemutet“ ist oder nicht, ist jetzt nicht mehr so gut erkenntbar. Ansonsten NIX zu meckern.
Dem schließ ich mich an. Ich find`s (nach kleinen Anpassungen) ausgesprochen gut. Anpassungen waren Zeilenabstand in den Menüs ein bisserl verkleinert, Kompaktmodus eingeschaltet und schon schaut das sehr gut aus. Ich bleib dem FF sicher treu!