Chrome & Firefox: Screenshots im Browser mit Bordmitteln erstellen

Ich persönlich versuche Browser-Add-Ons so gut es geht zu vermeiden und Dinge mit Bordmitteln zu lösen. Die Meldungen der letzten Wochen zu Add-Ons für sowohl Chrome als auch für Firefox bestätigten meine Bedenken abermals: Zahlreiche Browser-Erweiterungen sammelten im großen Stile Nutzerdaten oder nutzten ihre Add-On-Funktionalität in sonst einer Form anderweitig aus. Auch zum Erstellen von Screenshots im Browser zeigten wir euch bereits einige Lösungen. Die aktuellen Meldungen, auch wenn die Funktionalität für den einen oder anderen sicher nicht neu ist, sind Grund genug, den alten Beitrag nochmals neu aufzurollen – mit Bordmitteln.
Firefox
Bei Firefox ist ein Screenshot-Tool sehr präsent platziert. Es kann wahlweise über den Rechtsklick als auch über ein Kontextmenü in der Adresszeile aufgerufen werden. Neben eigenen Bildausschnitten liefert Firefox auch Vorschläge für Bildausschnitte. Wahlweise kann auch die komplette Webseite – bei Smartphones oft bekannt als „Scrollshot“ erfasst werden.

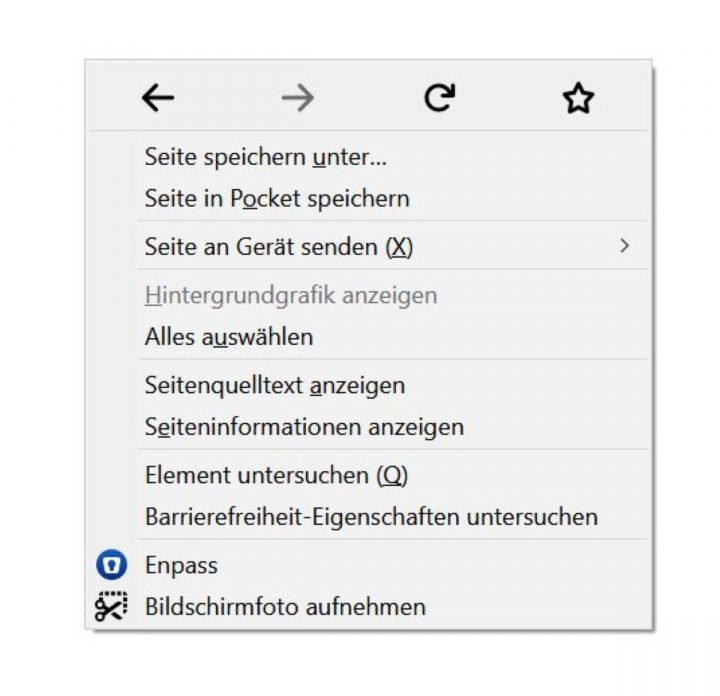
Das Screenshot-Tool in Firefox lässt sich überall einfach per Rechtsklick aufrufen.

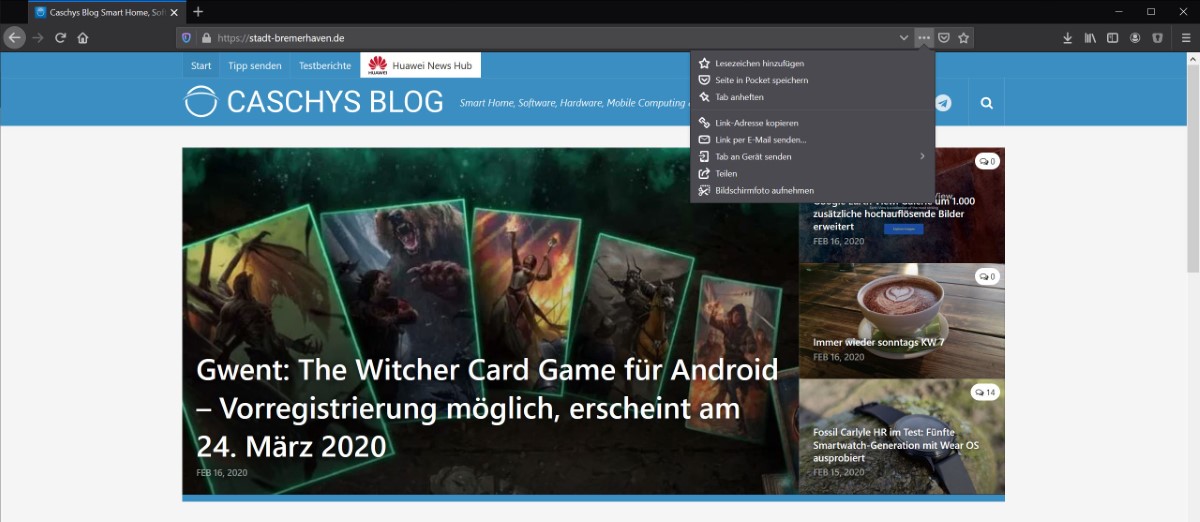
Alternativ findet sich zum Rechtsklick auch ein Kontextmenü in der Adresszeile.

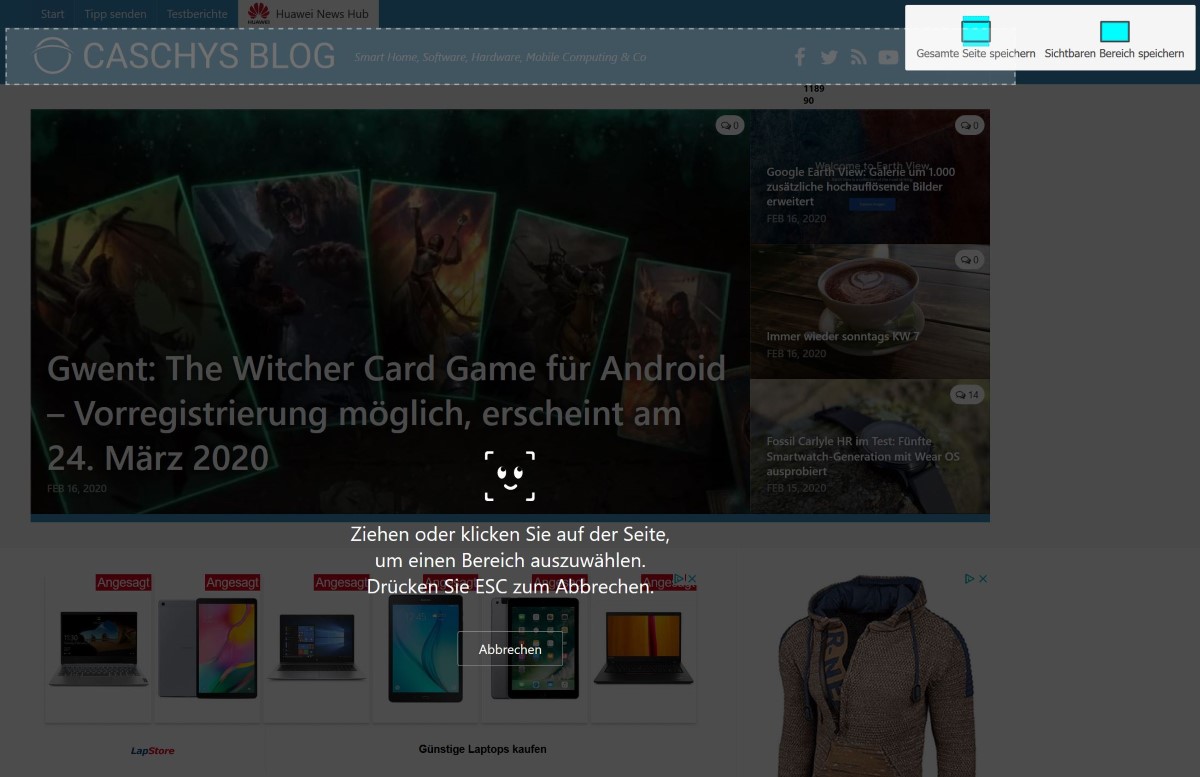
Abschließend kann ein Bereich gewählt, ein vorgeschlagener Bereich ausgesucht werden.
Der fertige Screenshot kann dann entweder gespeichert oder direkt in die Zwischenablage gelegt werden.
Chrome
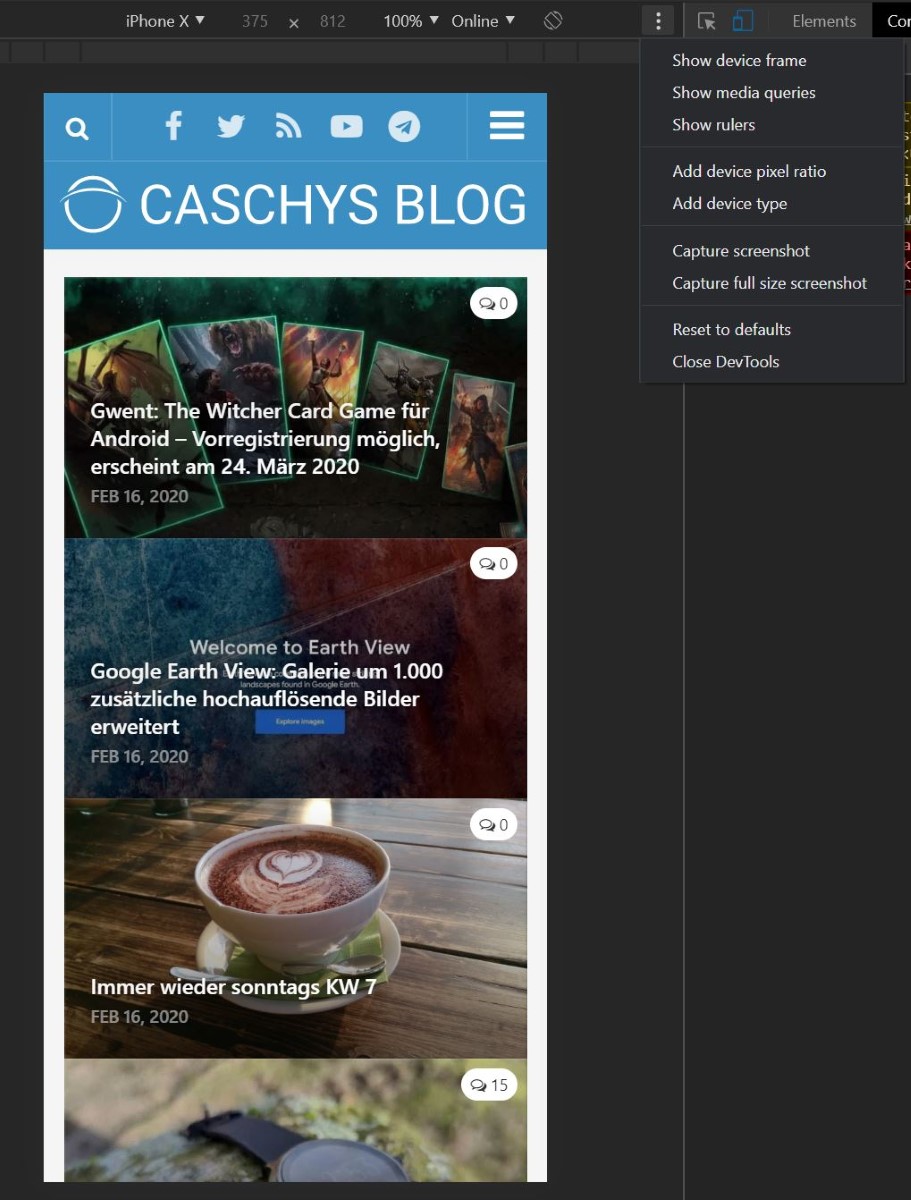
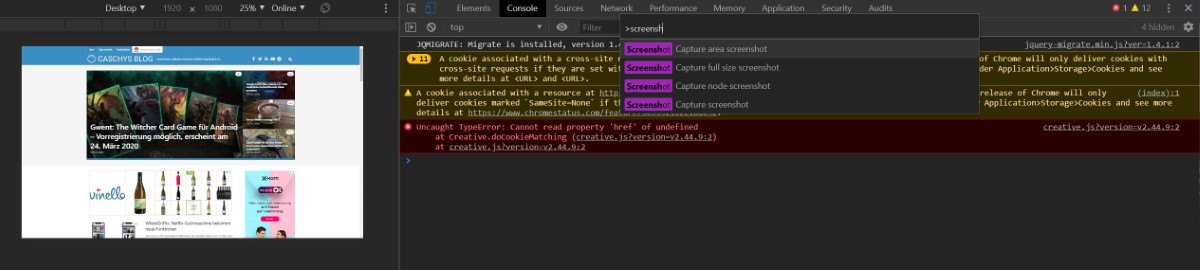
Für mich persönlich war die Screenshot-Funktionalität in Chrome etwas Neues, was ich bei meinem Streifzug durch das Internet diese Woche entdeckte. Anders als bei Firefox ist das Tool nicht sehr präsent und versteckt sich gut in den Entwicklereinstellungen. Die Entwicklereinstellungen könnt ihr über das Chrome-Kontextmenü „Untersuchen“ per Rechtsklick oder über das passende Tastaturkürzel öffnen.

Die Screenshot-Funktionalität versteckt sich dann im Kontextmenü oder wahlweise auch in den Command-Vorschlägen (Chrome Entwicklertools > Run Command > Screenshot). Wobei letztere eine größere Auswahl bieten.

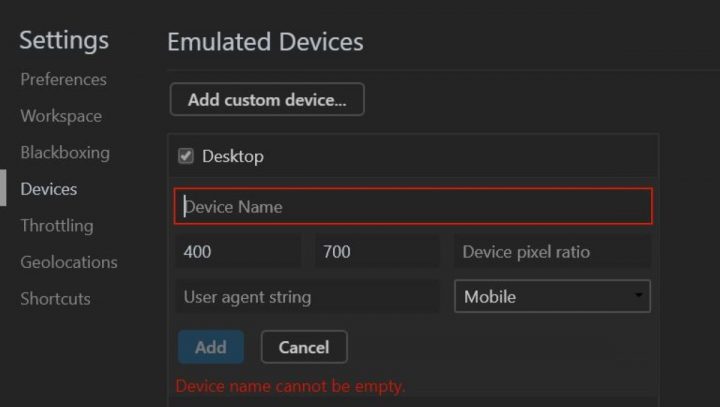
Die Besonderheit in Chrome: Je nach Vorliebe können hier eine Auflösung und ein User-Agent (Mobile, Desktop) gewählt werden. Auch hier kann wie beim Firefox die komplette Webseite auf einen Screenshot gebannt werden.

Wie immer seid bei solchen Beiträgen auch ihr gefragt: Kennt ihr nützliche Alternativen oder auch weitere versteckte Funktionen? Lasst es uns gerne in den Kommentaren wissen.
ShareX ist zwar ein Programm, aber finde ich sehr gut. Vom Bild über gif zu Video klappt alles einfach
Seit Win10 1903 geht das ganz bequem per Shortcut Windows+Shift+s
Mehr brauch ich für Screenshots nicht.
Browser Addon verwende ich nur einen Addblocker.
Wow! Den kannte ich nicht! Herzlichsten Dank!
Unter Einstellungen – Erleichterte Bedienung-Tastatur kann man das per Schieberegler auch auf die „Druck-Taste“ legen, dann spart man sich das 3Finger-Gehakel.
Mir fehlt beim Chrome immer noch die „Link senden“-Funktion, da muss halt ein Addon ran.
Dankeschön! Ich kannte weder den Drei-Finger-Schuss noch die Möglichkeit, das auf die Druck-Taste zu legen, das ist ja wirklich sehr praktisch
hab die 2004 er Version bereits auf meinem PC – da ist das Standard. (also Druck-Taste gleich „ausschneiden und skizzieren“)
Funktioniert nur nicht, wenn man einen größeren Ausschnitt braucht als angezeigt, also die angesprochenen „Scrollshot“
Systemweit verwendete ich das kleine Tool „Greenshot“ hat den Vorteil, dass die Screenshots dann auch direkt gespeichert werden.
Es gibt tatsächlich einige wenige Seiten bei denen scheinen diese Arten von „Scrollshots“ nicht zu funktionieren, weder mit Bordmitteln, noch mit Erweiterungen. Als PDF einfach exportierten verwirft die meisten Inhalte.
Interessanter Weise habe ich PickPic gefunden mit dem das kein Problem ist. Vermutlich ist hier das scrollen anders gelöst
*PicPick
Ich nutze unter Chrome die Erweiterung „Full Page Screen Capture“ die funktioniert absolut immer zuverlässig und kann auch komplette Webseiten wahlweise als Grafikdatei oder als PDF abspeichern.
Leider eben nicht. Ich weiß nicht wer diese furchtbaren Seiten gebaut hat, aber keine einzige Erweiterung war in der Lage die Seite zu scrollen. Teilweise konnte ich mir mit Firefox und Screengrab abhelfen, aber auch nicht immer. K.a. was da so komisch war
Nenne mir mal eine Beispielsseite bei der es mit der Erweiterung nicht geht bei Dir, das würde ich gerne testen.
Das ist leider nicht möglich. Das ist keine Seite auf die man einfach so kommen kann
Safari: Option-Command-I öffnet die Konsole > Control-Click auf ein Element > Bildschirmfoto
Das Body-Element ist beim Öffnen der Konsole schon ausgewählt, das wäre dann die komplette Seite.
Screenshot auf dem Chromebook erstellen
Einen Screenshot vom gesamten Bild macht ihr mit der folgenden Tastenkombination:
Strg-Taste + „Fenster wechseln“-Taste
Strg-Taste + F5-Taste (wenn ihr eine typische Windows-Tastatur verwendet)
Wenn ihr nur einen Screenshot von einem Bildausschnitt machen wollt:
Strg-Taste + Shift-Taste + „Fenster wechseln“-Taste
Strg-Taste + Shift-Taste + F5-Taste (wenn ihr eine typische Windows-Tastatur verwendet)
ich verstehe den bedarf für solche tools irgendwie nicht? mit der Druck Taste kopiert man doch seit eh und je den Bildschirminhalt in den zwischenspeicher? Dann in Irfan View und weiterverwenden wie man will???? Hä? Wozu dazu extra funktionen die in jedem Programm anders sind?
Weil diese bin einmal deutlich mehr können als ein simpler Screenshot, und teils auch mehr als Windows Snipping tool
Auf Windows tut es auch das bordeigene Sniping Tool, Das reicht vollkommen aus. Kannst halt gezielt den Bereich auswählen, der in ein Bild umgewandelt werden soll. Zuvor hatte ich eine „leichte“ Erweiterung in Chrome, namens „Lightshot“. Funzt auch gut, aber im Prinzip überflüssig.
Wie beschrieben und in einigen Kommentaren angesprochen wird da maximal der „Bildschirminhalt“ nicht der „Seiteninhalt“ erfasst. Mit obigen Tools kann man Scrollshots über die komplette Webseite hinweg erstellen. Das erspart beim einen oder anderen Mal mehrere einzelne Screenshots aufzunehmen.
Ja, das hatte ich schon verstanden. Ich hatte alle Kommentare gelesen, habe aber keinen Bezug darauf genommen. 😉
Um Seiten zu speichern oder auszudrucken verwende ich tatsächlich eine Erweiterung (Asche über mein Haupt), nennt sich „printfriendly & pdf“. Das ist nicht nur für die Scollshots interessant, sondern auch um unerwünschten Content für den Printjob wegzuklicken, insbesondere bei Seiten, die nicht druckoptimiert sind.
das Snipping Tool wird aktuell durch „ausschneiden und skizzieren“ (ebenfalls bei Windows10 mitgeliefert) ersetzt.
bei der 2004er Version sogar direkt über die Druck-Taste zu erreichen. (bei vorherigen musste es noch aktiviert werden)
Die für Chrome beschriebene Methode funktioniert auch im Edge Chromium.
Super Tipp, Frank. Danke!