Chrome: Dunkelmodus für Webseiten kann erzwungen werden
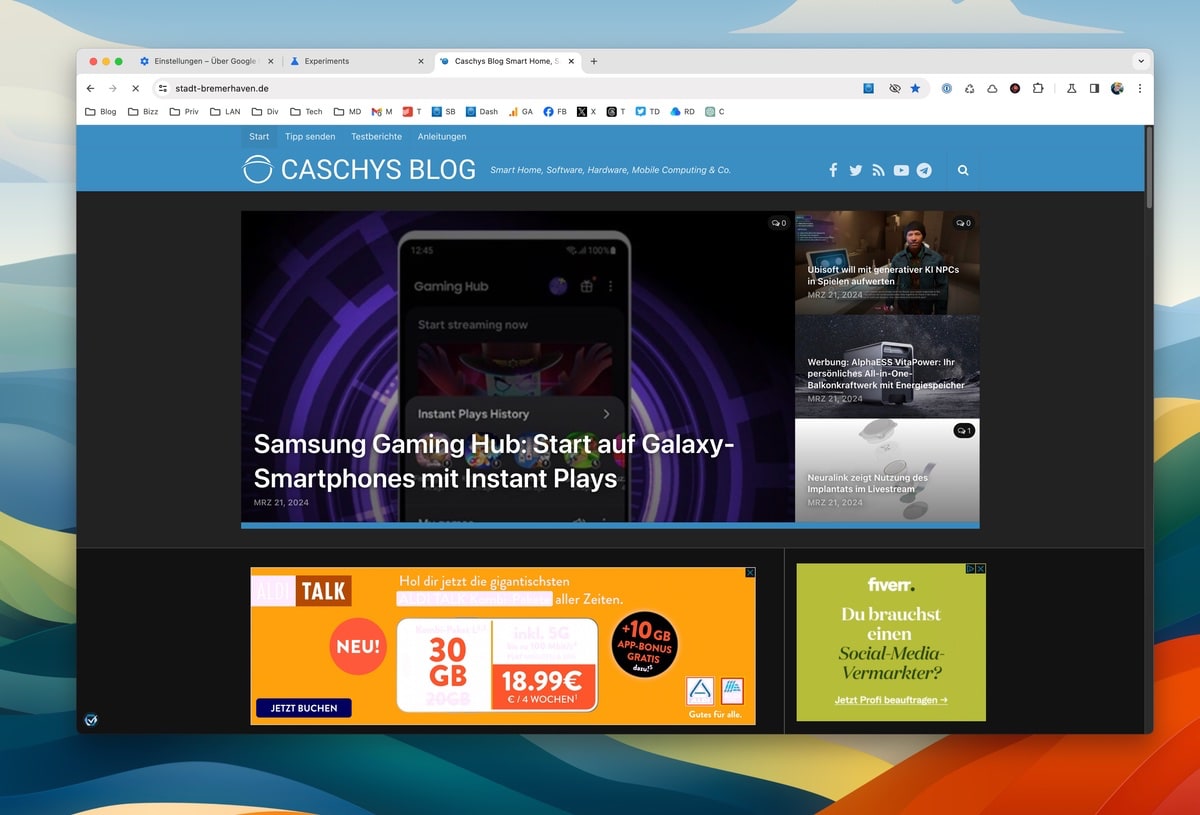
Manche mögen den Dunkelmodus von Webseite, manche nicht. Auch bei uns kam die Frage nach einem solchen manuellen oder automatischen Dunkelmodus schon im Laufe der Zeit an, bislang ist da aber nichts konkret realisiert worden – aber wir haben es natürlich im Hinterkopf. Sollte mal ein größerer Umbau oder gar ein neues Theme im Raum stellen (wir sind da sehr offen), dann fließt auch ein Dunkelmodus mit ein.
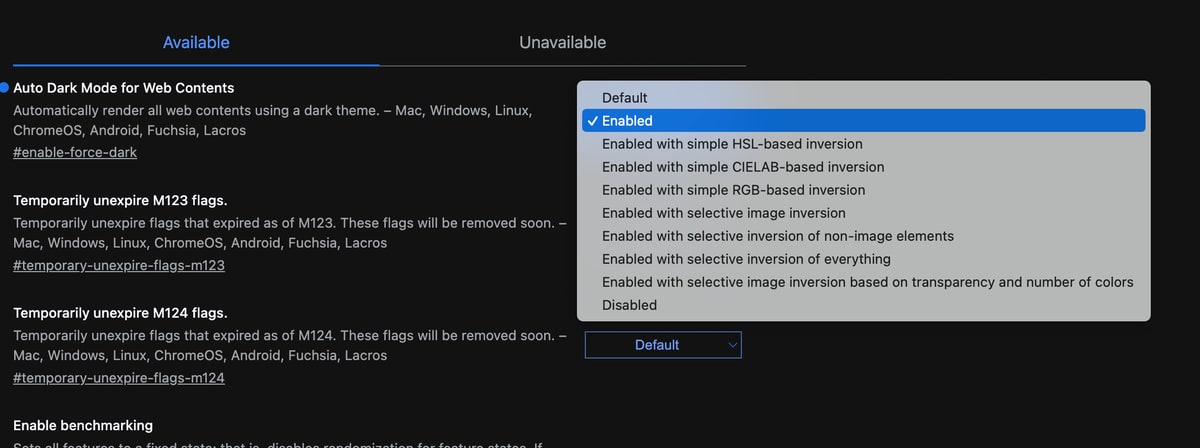
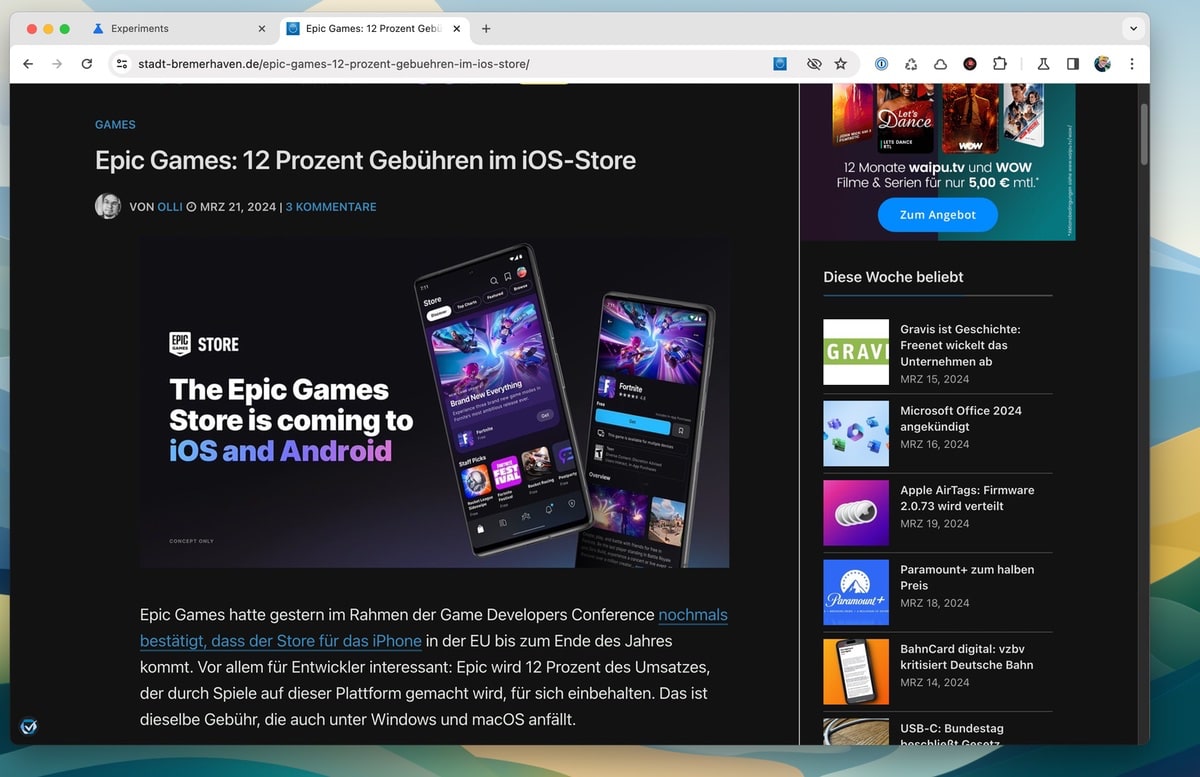
Doch zurück zum Thema. Google hat in der Canary-Version von Chrome eine alte Funktion zurückgebracht, nämlich den erzwungenen Dunkelmodus (Update: Geht auch im Release von Version 123). Den kann man über das Flag Auto Dark Mode for Web Contents in verschiedenen Variationen aktivieren. Anwender, die den Browser nutzen, können ja einmal chrome://flags/#enable-force-dark aktivieren.
Google Chrome erlaubt das Anpassen einiger Parameter in einem experimentellen Bereich. So gelangt man hinein: In der Adresszeile des Browsers chrome:flags eingeben und mit Enter bestätigen. In der nun auftauchenden Oberfläche lassen sich Werte ändern, die nach einem Neustart von Google Chrome aktiv sind. Experimente lassen sich in einem Suchfeld durchsuchen, wichtig ist auch hier der Bereich rechts neben dem Suchfeld „Reset all to default“. Funktioniert mal nach Veränderungen etwas nicht wie gewünscht, so kann man hier die Veränderungen an den experimentellen Einstellungen komplett rückgängig machen.
Transparenz: In diesem Artikel sind Partnerlinks enthalten. Durch einen Klick darauf gelangt ihr direkt zum Anbieter. Solltet ihr euch dort für einen Kauf entscheiden, erhalten wir eine kleine Provision. Für euch ändert sich am Preis nichts. Partnerlinks haben keinerlei Einfluss auf unsere Berichterstattung.






Bin auf Version 123.0.6312.59 (Offizieller Build) (64-Bit) und konnte die Flag erfolgreich aktivieren.
Ich hoffe, das kommt auch mobil. Es ist nervig, nachts auf hellen Seiten unterwegs zu sein.
Vivaldi for Android hat die Funktion.
Hab’s eben ausprobiert: das Flag funktioniert auch mobil (zumindest unter Android).
Funktioniert dort genauso, nutze ich schon lange!
Bei Edge kann man das einstellen bei den Flags. Bei Chrome nicht. Aber bei mir geht’s um iOS. Android Chrome hab ich nicht geschaut.
Unter Android funktioniert es natürlich. Für die schlechten Safari Skins interessiert sich eben kein Entwickler.
@Richard:
Wenn du nichts beizutragen hast, dann solltest du nichts schreiben. Du kennst iOS kein wenig. Die Flags haben nix mit Blink/WebKit zu tun.
Nur weil jemand nicht deiner eingebildeten Meinung ist, heißt das nicht, die Person kenne iOS nicht. Davon abgesehen, dass ich das ergänzt habe, was du nicht geprüft hast, hat das natürlich nichts mit WebKit zu tun. Das hat mir Safari und dem Fehlen echter Browser zu tun. Wie du selbst gezeigt hast, hat Google offensichtlich kein großes Interesse, ihren Safari Skin auf ein Level mit ihrem eigenen Browser zu halten. Und so scheint es vielen Entwicklern zu gehen.
Benutze seit einiger Zeit den Dark Reader.
Funktioniert für mich nahezu perfekt.
Würde nie mehr ohne 🙂
Dunkelt Chrome auch dunkle Seiten ab? Dark Reader (auch für Firefox) hat da eine Erkennung drin und schaltet sich so auf dunklen Seiten ab.
Unbekannt, wahrscheinlich nein. Zumindest ist mir nie ein Unterschied aufgefallen, aber ich habe auch noch nie eine Seite aufgerufen, bei der das wirklich hätte auffallen können.
Ich beantworte meine Frage mal selbst: Chrome unterscheidet leider nicht. Als ich es ausprobiert habe, waren in Teams (im Darkmode) u. a. die Statusmarker invertiert. Das ist zwar nur eine Kleinigkeit, gestört hat mich das aber trotzdem.
Hast du Mal die verschiedenen Modi ausprobiert? Chrome hat ja ne ganze Menge dafür.
Für Safari auf iOS ist „Dark Knight“ als Safari-Erweiterung super.
Finde ich auch und nutze es auf den Favoriten Seiten wozu auch Cashys Blog zählt. Läuft super die Erweiterung.
In der Dev 124 leider entfernt worden. Zumindest in den Flags nicht mehr enthalten und ich sehe auch sonst keine Einstellung dafür. Sehr schade. Bis auf ein paar wenige Webseiten war das Ergebnis wirklich gut. Ideal wäre natürlich gewesen, wenn es für diese Seiten eine Blacklist gäbe.
125 wieder drin.
Gott sei Dank. Ich hatte schon schlimmste Befürchtungen. Danke für die Info!
Wäre die Ausnahme-Liste vom Darkmode dann nicht eigentlich eine Whitelist? 😛
… wenn die Webseite standardmäßig weiß ist, was meist der Fall ist, philosophisch betrachtet ja.
In der 124er Beta ist es wieder raus 🙁
Dafür in 125 drin.
Auf welches „Enabled“ stellt man die Einstellung denn am besten ein?
Im Pull Down Menü auf dem Smartphone gibt’s ja so einige Möglichkeiten, die ich nicht verstehe.
Danke vorab!
Das musst du selbst herausfinden. Mir sind noch keine Unterschiede aufgefallen. Setze es einfach auf irgendeinen Wert. Sollte eine Webseite dadurch nicht ordentlich angezeigt werden, kannst du hier noch etwas experimentieren.
Nettes Gimmick, aber leider nicht mehr. Ein gutes Dark-Theme ist eben mehr als nur weiße Schrift auf schwarzen Hintergrund. Dazu gehört auch die entsprechende Auswahl der Auszeichnungsfarben sowie die Motivauswahl der Bildern. Die Flag macht es (für mich) in vielen Fällen sogar noch unangenehmer als vorher. Eigentlich eine Aufgabe für Webdesigner, ein ansprechendes Dark-Theme anzubieten.
Das ist durchaus richtig. Ich finde es dennoch eine bessere Lösung als gar nichts, denn leider kümmern sich nur die wenigsten Webdesigner darum. Klar, es wäre wünschenswert wenn Chrome zumindest farblich da verbessert würde, etwa auf Amazon, eine der meist besuchten Webseiten, ist das besonders deutlich zu sehen. Aber es hat eben seinen Grund, dass es nur ein Flag ist, keine gewöhnliche Einstellung.