shotsnapp: Kleiner, aber feiner Mockup-Generator
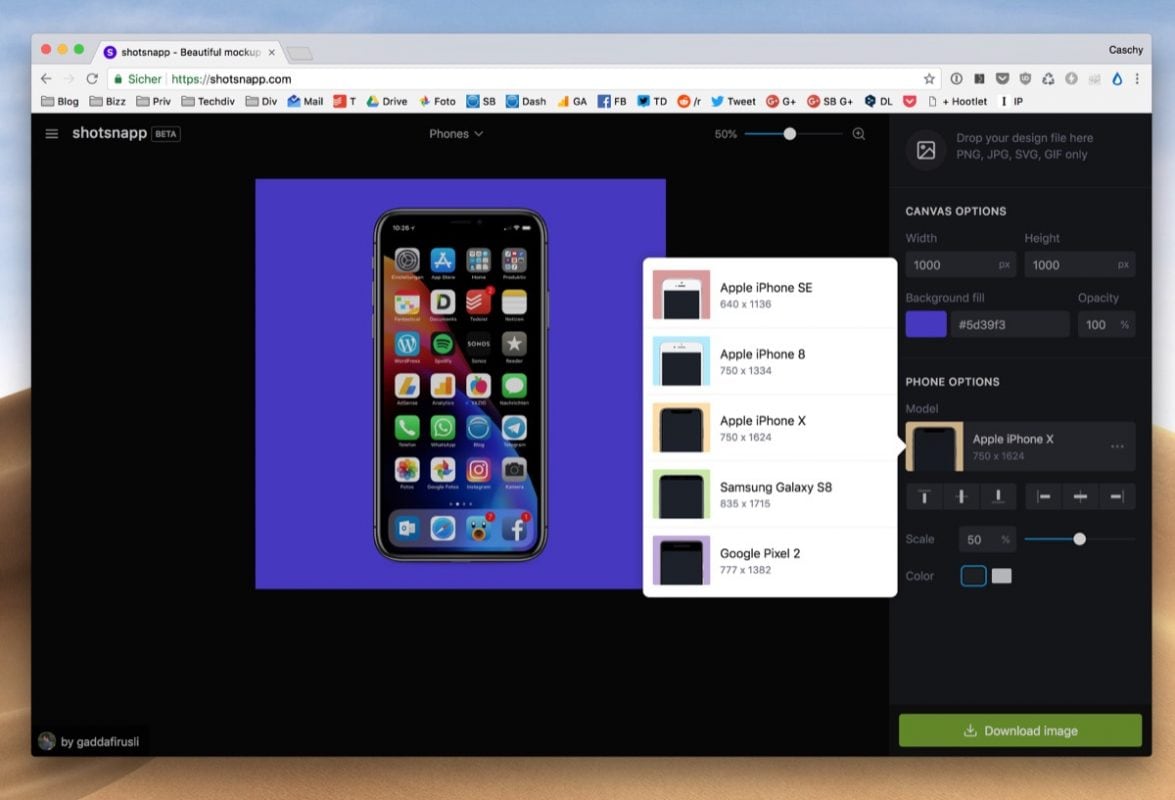
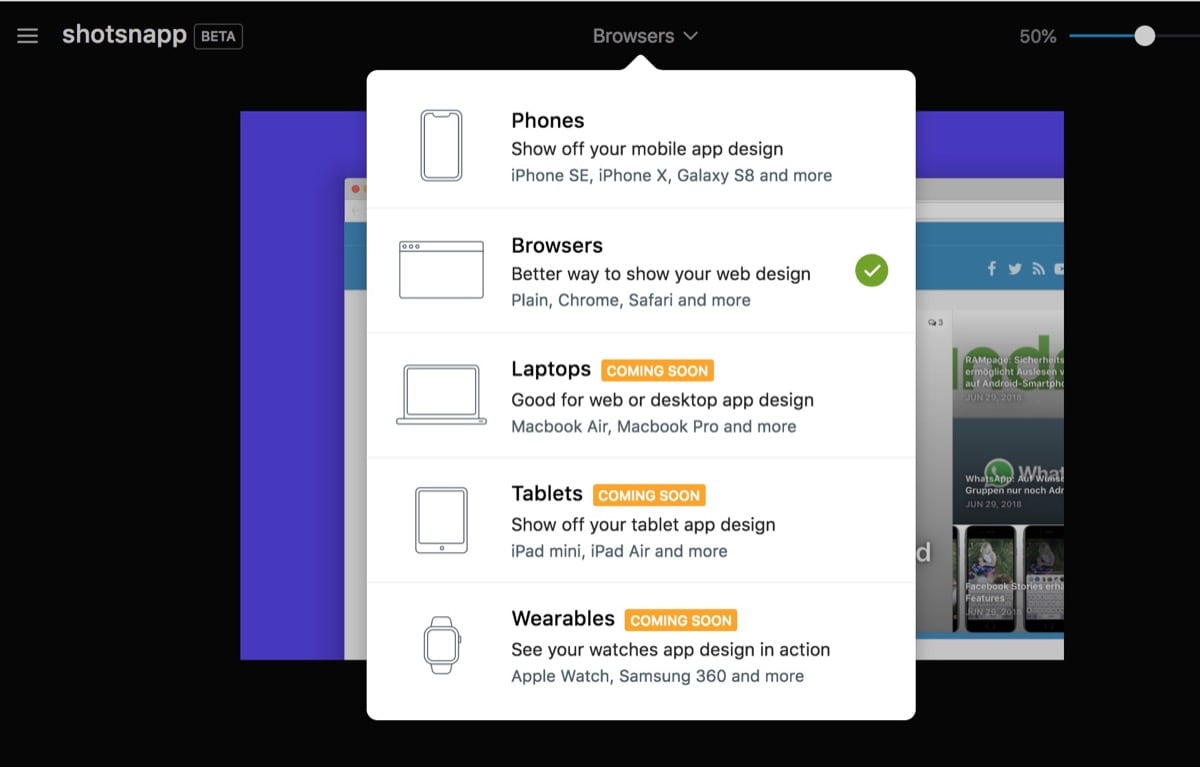
Wenn jemand Apps oder Webseiten präsentieren will, dann wird er höchstwahrscheinlich seine eigenen professionellen Werkzeuge haben, alternativ gibt es diverse, so genannte Mockup-Generatoren im Netz. Bei diesen steht quasi ein Geräterahmen, der Anwender muss nur noch ein Bild seiner Arbeit einfügen. Recht neu ist shotsnapp.com, ein Generator, welcher euch das Erstellen von Shots auf diversen iPhones sowie dem Pixel und dem Samsung Galaxy S8 in Sachen Smartphones erlaubt. Auch Browser sind wählbar, weitere Geräte sollen folgen.
Man kann per Drag & Drop einfach einen Screenshot seiner Arbeit auf die Seite laden, dieser wird dann auf den Rahmen eingepasst. Die Vorlage kann in Sachen der Maße noch von euch beeinflusst werden, des Weiteren ist Position des Smartphones sowie Hintergrund und dessen Deckkraft wählbar. Am Ende kommt dann beispielsweise so etwas heraus:



Das ja mal praktisch und stylish. Guter Tipp!
Für iOS gibt es auch “LightScreen”, mit dem ich sehr zufrieden bin. Macht Mockups von iPhones, iPads und der Apple Watch. Bietet sehr viele Optionen und Gerätetypen in allen Farben.
ich gebe zu, ich habe keine Ahnung von der Materie.
Aber das Beispiel sieht einfach aus wie ein Smartphone, welches abfotografiert wurde (vor blauem Hintergrund).
Mockup ist aber ja lt. Wikipedia eine Attrappe, Modell, ein Fake. Ich dachte immer, dass sind diese Dinger, die Telekomladen rumliegen, aussehen wie Handies oder Smartphones, aber kein Innenleben haben.
Geht es hierbei um Hardware, Software, oder worum? Wer braucht so etwas und wofür?
Ein „Mockup“ ist eine Skizze, um ein Projekt zu visualisieren. Halt für den ersten Eindruck und ob ein Projekt ggf. so funktionieren kann. Oder im Handwerk ne Skizze schnell auf Papier geschmiert (funktioniert im Design auch nicht anders).
Wenn du als Designer oder Programmierer eine App, Web App oder Webseite hast, machst du damit Ansichten auf unterschiedlichen Geräten, Browsern, etc. Je nachdem was du brauchst. Beispiele:
https://www.kaleidoscopeapp.com
https://www.weblockapp.com
Ergänzend: Ist halt gut, um dem oder den Kunden schon vor Entwicklung das mögliche Endergebnis der Benutzeroberfläche und Inhalte zu zeigen bzw. die Fortschritte der Entwicklung in einem iterativen Entwicklungsprozess. Das kann man dann auch der Marktforschungsabteilung übergeben und die starten dann einen ersten Usertest, um zu schauen, wie das Ding (vo nder Oberfläche etc.) her ankommt.
Spart die Fehlentwicklung bzw. spätere Anpassung von Code, weil der Kunde sich das auf einmal doch alles ganz diametral anders vorgestellt hatte.
https://www.mockuper.net scheint noch ganz gut zu sein (Online-Generator). Da gibt es auch viele dreidimensionale Modelle. Auswählen, eigenes Bild hochladen und fertig.
Da gibt es seiten Jahren zahlreiche Dienste für. Manche sind zeimlich umfangreich. Da kann man dann online jeden Appscreen direkt online designen oder wahlweise die in Sketch (Mac) oder anderen Programmen designten Appscreens hochladen, Übergangsanimationen festlegen und auch Aktionen, bei Klick auf einen der Designelemente (Buttons etc.). Das ganze kann man dann sogar interaktiv bedienen, quasi wie eine richige App, natürlich ohne Logik/Code dahinter.
Entweder im Browser (HTML Export) oder sogar in die App des Anbieters herunterladen und dann direkt auf dem Gerät nutzbar. Ist ziemlich cool.
Wer mal Bock hat: http://www.proto.io
Wie gesagt, gibt noch zahlreiche andere..
Wollte bloß kurz mitteilen, dass seit gestern der oben genannte Mockup Generator (nach der Meldung eines fehlerhaften Zertifikats und trotz Bestätigung) nur noch eine leere Seite anzeigt. Ob da also alles so in Ordnung ist….