Chrome: Google testet die Link-Vorschau mit Hovern
Google testet seit Anfang des Jahres im Browser Chrome (Canary-Kanal) eine neue Funktion namens Link-Vorschau. Ziel ist es, dass Nutzer nicht mehr zwingend einen Link in einem neuen Tab besuchen, sondern stattdessen die Link-Vorschau nutzen.
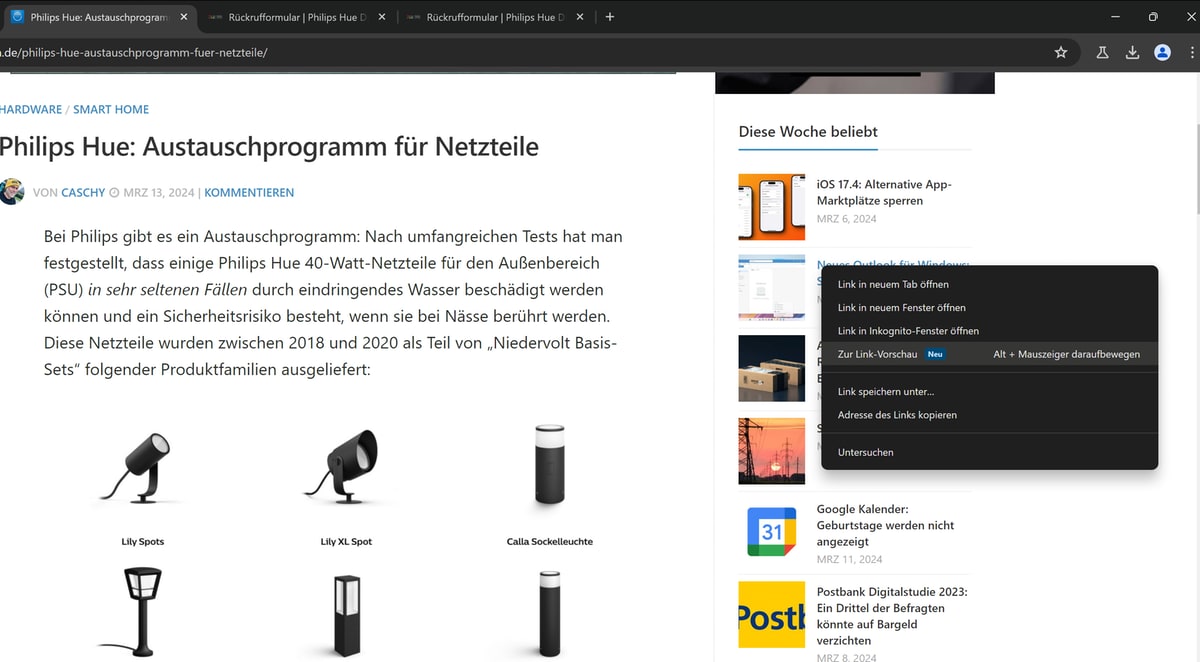
Klickte man nach Aktivieren der experimentellen Funktion per Rechtsklick auf einen Link und löste die Link-Vorschau über das Menü aus, dann erschien ein eigenes kleines Fenster, das eben das Linkziel in einem menülosem Chrome-Rahmen zeigt. Nun hat Google das Ganze etwas geändert, denn alle Tester bekommen nun die Möglichkeit, die Link-Vorschau anzuzeigen, wenn sie bei geklickter ALT-Taste über den Link hovern.
Meine Meinung dazu bleibt identisch: Da rufe ich lieber weiterhin Links per Shortcut in neuen Tabs auf, bevor ich mich bei eventuell interessanten Seiten durch eine Miniansicht quäle, die nicht vergrößerbar und persistent ist.
Falls ihr das testen wollt: chrome://flags/#link-preview aktivieren und den Browser neu starten.
Google Chrome erlaubt das Anpassen einiger Parameter in einem experimentellen Bereich. So gelangt man hinein: In der Adresszeile des Browsers chrome:flags eingeben und mit Enter bestätigen. In der nun auftauchenden Oberfläche lassen sich Werte ändern, die nach einem Neustart von Google Chrome aktiv sind. Experimente lassen sich in einem Suchfeld durchsuchen, wichtig ist auch hier der Bereich rechts neben dem Suchfeld „Reset all to default“. Funktioniert mal nach Veränderungen etwas nicht wie gewünscht, so kann man hier die Veränderungen an den experimentellen Einstellungen komplett rückgängig machen.
Transparenz: In diesem Artikel sind Partnerlinks enthalten. Durch einen Klick darauf gelangt ihr direkt zum Anbieter. Solltet ihr euch dort für einen Kauf entscheiden, erhalten wir eine kleine Provision. Für euch ändert sich am Preis nichts. Partnerlinks haben keinerlei Einfluss auf unsere Berichterstattung.





Das ist leider so ein Feature, das dank modernen Webseiten nicht vollständig funktionieren wird.
Es wäre schon nett bei allen Links on hover sofort zu sehen, wie die Webseite dahinter aussieht.
Da aber Webseiten mehr als nur ein HTML file sind, ist das nicht sonderlich realistisch und auch ein Sicherheitsproblem.
Google’s AMP könnte das Lösen, aber für die Aussage werde ich vermutlich sofort verhauen.
Ansonsten: Webseite ohne Javascript laden und im Reader Mode öffnen in der Hoffnung, das sie Semantisch korrekt ausgezeichnet ist. Ist eventuell ehh ne gute Idee, da man in der kleinen Vorschau ehh keine Navigation haben will.
Inspiriert ist das vermutlich von Safaris Vorschauen on Mobile. Die sind verdammt Klever. Long-Press auf einen Link und du bekommst eine Vorschau der Webseite samt Optionen die im neuen Tab zu öffnen. Das fungiert dann auch gleich als Vorausladen, wenn man die Seite im neuen Tab öffnet. Aber mann kann sich an der stelle dann auch schnell entscheiden, dass das doch das falsche war.
Hmm, gerade mal getestet. So wie es jetzt umgesetzt ist, finde ich es unpraktisch. Ich hatte ja eher auf ein „hover“-Fenster wie bei wikipedia gehofft.
Ich hoffe, Google benutzt für die Vorschau einen eigenen Cache, ohne das der Link mit Meta-Daten benutzt wird.