Geburtstage im Google Kalender werden nicht angezeigt? So klappt es wieder!
Ihr habt es vermutlich selbst mitbekommen: Für Nutzer in Deutschland ist es seit einiger Zeit nicht mehr möglich, wie früher die Geburtstage von Kontakten im Google Kalender anzuzeigen. Ich wies auf einige Möglichkeiten hin, wie es klappen könnte, allerdings funktioniert das wohl nur in wenigen Fällen. Abhilfe soll ein Script schaffen. Vorab wichtig zu wissen: Dieses Script benötigt Rechte auf euren Kalender und die Kontakte. Das ist aber nicht schlimm, weil ihr selbst das Script im Vorlauf in eurem Account kopiert und ihr euch so die Rechte nur selbst gewährt. Des Weiteren seht ihr im Verlauf den leicht verständlichen Code.
Nachdem ihr das Projekt kopiert und eure Kalender-ID eingegeben habt, könnt ihr es entweder einfach einmal „ausführen“ oder einen „Trigger“ einrichten, um es täglich/wöchentlich auszuführen, ohne Duplikate zu erstellen. Wenn ihr es ausführt, seht ihr auch, welche Kontakte übertragen werden.
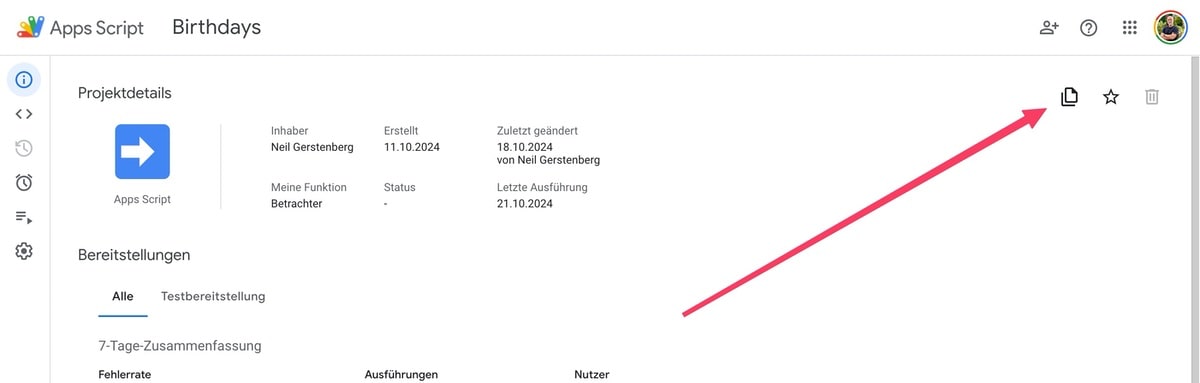
Schritt 1: Diesen Link mit dem Script besuchen und oben rechts kopieren wählen:
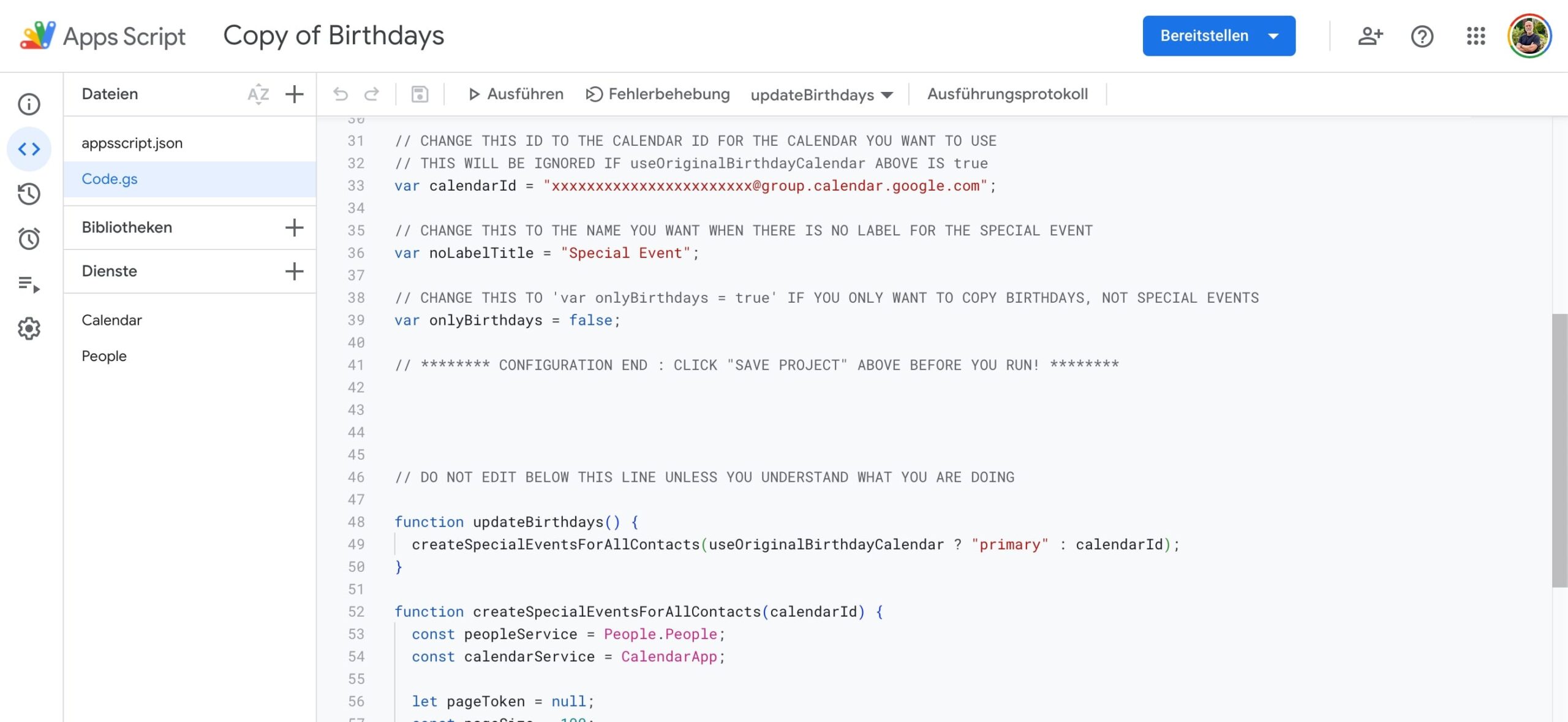
Nach dem Kopieren wird der Code für das Script angezeigt. Nun geht es weiter.

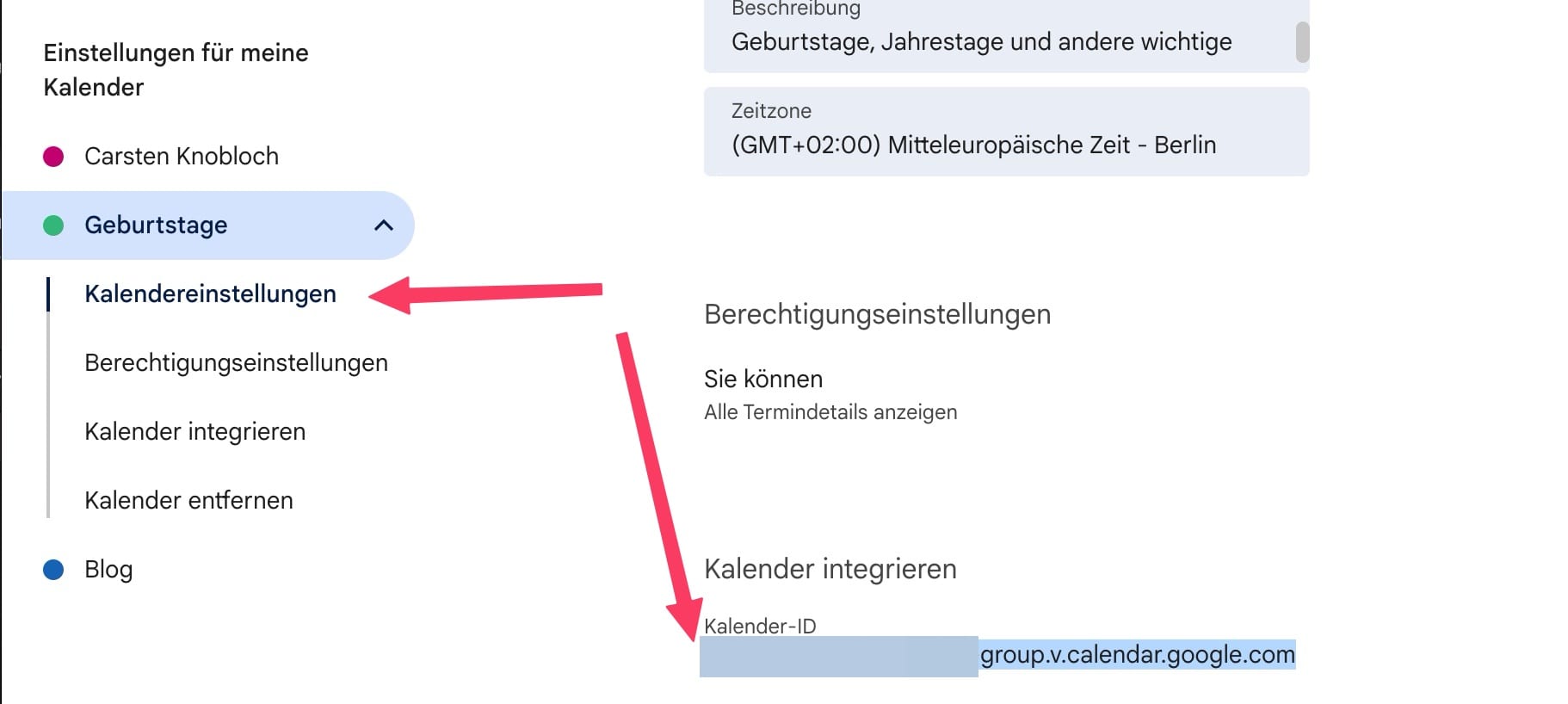
1. Kalender-ID finden: Gehe zu den Einstellungen des entsprechenden Kalenders und suche die Kalender-ID des Kalenders, den du verwenden möchtest:

2. Kalender-ID einfügen: Kopiere die Kalender-ID und füge sie zwischen den Anführungszeichen für „calendarId“ im Skript ein.
3. Skript ausführen: Führe das Skript aus. Wenn eine Sicherheitswarnung erscheint, gehe wie folgt vor:
* Klicke auf „Erweitert“.
* Autorisiere das Skript. Da das Skript unter deinem eigenen Konto ausgeführt wird, hast du die volle Kontrolle darüber.
Ich habe das Ganze mal getestet und kann bestätigen, dass das funktioniert. Ein englischsprachiges Video dazu gibt es noch hier, den Thread im Supportforum von Google da. Wozu ich übergegangen bin? Ich hatte wichtige Geburtstage eh schon immer als festen Termin hinterlegt.
Transparenz: In diesem Artikel sind Partnerlinks enthalten. Durch einen Klick darauf gelangt ihr direkt zum Anbieter. Solltet ihr euch dort für einen Kauf entscheiden, erhalten wir eine kleine Provision. Für euch ändert sich am Preis nichts. Partnerlinks haben keinerlei Einfluss auf unsere Berichterstattung.





das hab ich letzte Woche auch gemacht. Es hat mich richtig genervt.
ich würde noch folgendes Abändern damit „Geburtstag von xy“ im Kalendereintrag steht.
// Process Birthdays
const birthdays = connection.birthdays || [];
birthdays.forEach(birthday => {
createOrUpdateEvent(calendarService, calendarId, contactName, birthday.date, `Geburtstag von ${contactName}`);
});
Danke, guter Tipp 🙂
Hat jemand eine Idee was noch geändert werden muss damit die Benachrichtigung per Mail nicht mit eingetragen wird?
Ich habe in der App heute die Möglichkeit bekommen, im Kalender direkt Geburtstage einzutragen, inklusive Jahr und Auswahl von Zeitpunkten der Benachrichtigung. Man muss die zwar umtragen aus den Kontakten, aber damit sieht man die auch wieder im Browser.
Warum kann Apple das eigentlich weiter anzeigen ? Die unterliegen doch dem gleichen Rechtssystem ?
Weil, naja, weil Apple halt^^ Berechtigte Frage, auf die wahrscheinlich niemand eine Antwort hat. Warum hat Apple die Sturzerkennung auf der Watch im Gegensatz zur Pixel Watch? Warum gab es keinen Aufschrei und keine Probleme bei Look Around für Apple Maps? Wird halt mit zweierlei Maß gemessen, oder Google interessiert es einfach nicht. Imo ist Apple auch weitaus organisierter und engagierter, was man auch immer von den Produkten halten mag.
Naja, vielleicht ist das auch eher so ein Versuch von Google, durch Übervorsicht die eigenen Kunden gegen die Regulierungsbehörden auszuspielen.
Ähnlich ist es ja auch bei Apple Intelligence. Gibt da einige Features, bei denen es rechtlich gar kein Problem wäre, diese auch in der EU zu implementieren und trotzdem macht es Apple nicht.
Was soll das rechtliche Problem sein, wenn ich dem Sync von Kontakt- und Kalenderdaten zustimme? Der Geburtstagskalender ist ja nicht öffentlich (solange ihn nicht mache). In der Kalender-App werden die Geburtstage der Kontakte weiterhin angezeigt. Also ist Google entweder inkonsequent oder sie haben einfach Mist gebaut
Wird langsam echt Zeit, Kontakte und Kalender von google wegzumigrieren
ich wollte es gerade durchführen. jedoch wird gerade beim Geburtstagskalender keine ID und die Funktion „integrieren“ angezeigt, bei meinen anderen Kalendern schon
Erstelle einen neuen
Guten Morgen, danke für den Hinweis!
Leider funktioniert das bei mir auch nicht. mein Geburtstagskalender hat keinen Abschnitt „Kalender integrieren“, somit bekomme ich auch die Kalender-ID nicht heraus. Die anderen Kalender haben diese Funktion weiterhin.
Sehr merkwürdig…
Neuen erstellen.
ich hatte die früher als Termin. Hab das alles geändert und im Kontakt und den Termin gelöscht. Eine Zeit lang habe ich auch von Google die Benachrichtigung erhalten das mein Kontakt Geburtstag hat.
Im Kalender ist das drin nur muss ich ernsthaft für 100 Leute die Benachrichtigung per Hand einschalten?
Gibt es hier eigentlich sinnvolle Backup-Strategien? Automatisch Kalender-Einträge irgendwo speichern lassen? Oder hilft nur ein regelmäßiges Google-Takeout?
Ot: Wer die Kontakte gar nicht mit Google synchronisiert, die Geburtstage aber dennoch im Kalender mit Benachrichtigung angezeigt bekommen will, kann auch die App Birthday Adapter (https://github.com/SufficientlySecure/Birthday-calendar) verwenden. Dieser erstellt für die Geburtstage der Kontakte einen Kalender. Die Benachrichtigungen kann man da global definieren. Mir reicht das und es funktioniert seit Jahren.
Meine Güte, manche Menschen denken aber auch wirklich nicht mal ein wenig nach…
Erstellt euch einen neuen Kalender nur für die Geburtstage – diesen kann man dann nach belieben an sein Bedürfnisse anpassen (Zeitraum der Benachrichtigung für neue Einträge, Kalenderfarbe usw.)
Von dem nun konfigurierten Kalender benutzt ihr dann im Script die ID.
Deine Beschreibung ist nichts für den Normalo. Die engl. Beschreibung ist präziser. Habe es aber nicht ausgeführt, da es zu umständlich ist.
Sich mit einem Script abquälen, um das zu fixen was so ein Bürokratenkopf verbrochen hat. Ganz mein Humor. Mir sind Geburtstage ziemlich egal, inklusive meinem eigenen. Habe einen neuen Kalender angelegt und da drin händisch ein paar ausgewählte Geburtstage eingetragen. Welche Überraschung wird uns die deutsche Dödel-Bürokratie demnächst bescheren?
Auf meinen drei Pixelgeräten auf meinem Samsung Geräten wird alles richtig angezeigt.
Der Fehler ist mir erst gestern aufgefallen bei der Neueinrichtung eines Win 11 Laptop. Auf meinem alten Win 10 Laptop benutze ich Thunderbird Lightning, dort sind noch alle Geburtsage drin, allerdings nicht mehr im Google Web-Kalender. Auf meinem Android Smartphone und Tablett sind die Geburtstage ebenfalls noch drin. Aber es werden keine neuen Einträge mit Geburtstagen aus den Kontakten übernommen.
Das Script ist schon mal ein akzeptabler workaround. Problem ist blos das das Alter des Geburtstagskindes nicht angezeigt wird (wenn man denn das Geburtsjahr im Kontakt vermerkt hat).
Einfach wwischen
endDate.setDate(endDate.getDate() + 1);
und
// Check for existing events specifically for this contact on the event date
folgenden Code einbauen:
// Berechnung des Alters
const currentYear = new Date().getFullYear();
const age = currentYear – year;
// Titel anpassen, um das Alter anzuzeigen
const eventTitleWithAge = `${contactName}’s Birthday (${age} Jahre)`;
Dann noch ab dieser Stelle alle Vorkommen von „eventTitle“ ->innerhalb event.getTitle() === eventTitle);
Sorry, aber ich bin ein Neuling ´. Könntest du das bitte erklären wie ich das richtig ändere.
Wäre sehr dankbar dafür
@Enrico, @blu1337, @DD
Sorry, leider kam nicht der ganze Code im Kommentar an! Ich versuch’s nochmal:
1.) Zwischen Zeile 105 und 107 diese 5 Zeilen einfügen:
// Berechnung des Alters
const currentYear = new Date().getFullYear();
const age = currentYear – year;
// Titel anpassen, um das Alter anzuzeigen
const eventTitleWithAge = `${contactName}’s Birthday (${age} Jahre)`;
2.) Anschliessen in den Zeilen 115, 121, 143, 149 und 151 jeweils
eventTitle
durch
eventTitleWithAge
ersetzen.
Hoffe so klappt’s für euch 🙂
Habs euch mal hier fertig abgelegt (falls der Link nicht ankommt gebe ich es noch als meine Webseite mit an): https://gist.github.com/derelvis/1bc03b57ae9c7fdefe73b3c309d1dca7
Das klappt so nur im ersten Jahr. Im zweiten Jahr hat man dann das gleiche alter drinstehen, oder zwei Einträge mit unterschiedlichem Alter, falls man das Skript regelmäßig durchlaufen lässt.
Ich empfehle, nicht das Alter, sondern das Geburtsjahr im Kalender einzutragen.
@caschy
vielen Dank für den Tipp. Bei mir hat es funktioniert. Alle Geburtstage sind wieder im alten Geburtstags Kalender.
@derelvis
verstehe auch nicht ganz wo genau ich den Code im Script einbauen soll.
Kannst du das näher beschreiben?
Erhalte nach dem Einfügen von // Berechnung des Alters
const currentYear = new Date().getFullYear();
const age = currentYear – year;
in der zweiten Zeile
Syntaxfehler: SyntaxError: Invalid or unexpected token Zeile: 109 Datei: Code.gs
Woran kann das liegen?
Ok, das Minus war das Problem, wurde als langer Strich kopiert.
Dafür erhalte ich nun „Check the CONFIGURATION section is correct: age is not defined“
Wird das nicht durch const age = currentYear – year; definiert?
Ok, auch das war mein Fehler.
Nun frage ich mich nur noch, was mit „Dann noch ab dieser Stelle alle Vorkommen von „eventTitle“ ->innerhalb event.getTitle() === eventTitle);“
gemeint ist…
Ich lasse das einmal am Tag durchlaufen. Damit Fehler ausgeschlossen werden, z.B. beim Änderung von Geburtsdaten oder Events der Kontakte, lasse ich den Kalender zuerst noch löschen. Dazu habe ich das Script VOR das eigentliche Kopier-Script gepackt.
function kalenderLeeren() {
// Ersetze „…“ durch die ID deines Kalenders
var calendarId = „…@group.calendar.google.com“;
// Den Kalender suchen
var kalender = CalendarApp.getCalendarById(calendarId);
// Alle Termine im Kalender abrufen
var termine = kalender.getEvents(new Date(1900, 01, 01), new Date(2099, 12, 31));
// Termine in umgekehrter Reihenfolge löschen (effizienter)
for (var i = termine.length – 1; i >= 0; i–) {
var termin = termine[i];
try {
// Überprüfen, ob es sich um einen Serientermin handelt
if (termin.isRecurringEvent()) {
// Den gesamten Serientermin löschen
var serie = termin.getEventSeries();
serie.deleteEventSeries();
} else {
// Einzeltermin löschen
termin.deleteEvent();
}
} catch (e) {
// Fehler ignorieren
}
}
Ich habe für meine wichtigen Geburtstage einen eigenen Kalender eingerichtet, wo ich sie von Hand hinterlege. Mache ich schon seit Jahren so.
Achtung
CHANGE THIS to ‚var useOriginalBirthdayCalendar = true‘ TO USE GOOGLE’s DEFAULT BIRTHDAY CALENDAR
nutzt nicht den Standard „Geburtstags“-Kalender, wie die Beschreibung suggeriert sondern den primären Kalender.
Danke, hat geklappt.
Ich hatte mich nun zwischenzeitlich mit dem Samsung eigenen Kalender beholfen. In diesem wurden die Geburtstage angezeigt. Natürlich kein Ersatz, da am Desktop dieser ja nicht vorhanden war. Aber auf dem Smartphone eine Übergangslösung bis zum diesen Skript. Danke für den Tipp!
Das heißt aber nun auch, dass ich Geburtstage von neuen Kontakten extra in den „neuen“ Geburtstagskalender eintragen muss um mich erinnern zu lassen, oder?
Hallo zusammen,
vielen Dank für die Mühe hier allen. So ganz habe ich es leider noch nicht verstanden. Funktioniert das Script nun, wenn man sich das Alter anzeigen lassen möchte? Auch im nächsten Jahr oder bleibt es dann immer beim gleichen Alter? Wo gibt es nun das „ultimative“ Script?