Audiotool: Web-App erlaubt Erstellen eigener Soundsamples

Wer sich mit dem Erstellen eigener Musik, vor allem von Samples, beschäftigt, dürfte mittlerweile diverse Tools kennen, um dies zu bewerkstelligen. Zu jenen Tools gehört auch ganz klar Audiotool, bei dem es sich nicht um eine klassische Browsererweiterung handelt, sondern um eine Web-App. Diese benötigt Googles Web-Audio-API und läuft daher aktuell nur auf unterstützten Browsern wie Chrome und Firefox. Apples aktuelle Safari-Version weigert sich, die Web-App zu öffnen.
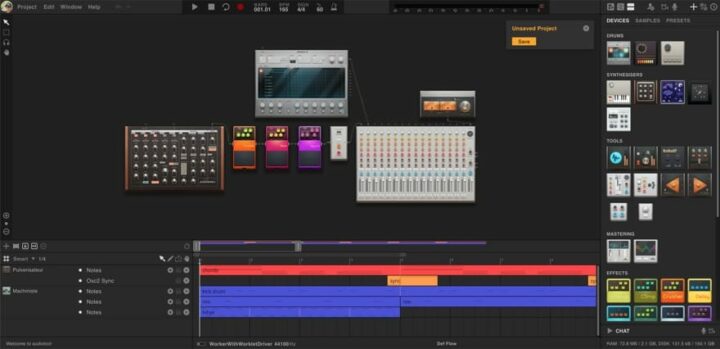
Für das Audiotool muss man sich erst einmal kostenlos bei der dazugehörigen Plattform anmelden. Anschließend dürft ihr euch mit jenen Daten in der Web-App blicken lassen und damit beginnen, kreativ zu werden. Das Audiotool erlaubt es, Soundsamples zu kreieren. Doch damit nicht genug: Ihr dürft diese auch kollaborativ mit anderen Nutzern erstellen, was sicherlich (mit entsprechender Ahnung) auch gehörig Spaß machen kann. „Ahnung“ ist hier auch das Stichwort. Das Audiotool ist kein Klickiklicki-Buntibunti-Baukasten für Soundsamples, ihr solltet schon wirklich etwas davon verstehen, wie die unterschiedlichen Sound-Werkzeuge einzusetzen und zu kombinieren sind. Oder aber ihr bringt ausreichend Zeit mit, um euch einzuarbeiten. Um ins Tool besser reinzufinden, könnt ihr euch durchaus mit den zahlreichen Demo-Samples auseinandersetzen, die das Tool zur Verfügung stellt:

Auf das Audiotool wurde ich im Übrigen durch Kevin Niemann aufmerksam, von dem ich mittlerweile weiß, dass er seinerzeit auch entsprechend kreativ unterwegs gewesen ist und dessen Samples mir sehr gut gefallen haben. Falls ihr also einigermaßen ähnliche Interessen verfolgt, werft doch einfach mal einen Blick auf das Audiotool.
Ach wie cool. Mit @audiotool kann ich als ChromeOS-User ein bisschen Musik im Browser machen 😀 Wahrscheinlich nicht mega professionell, aber als Zeitvertreib ganz cool. 🙂
Das Ganze funktioniert sogar zusammen mit anderen Leuten. Na @tptrsn1, wollen wir zusammen Mucke machen? 😀 pic.twitter.com/79TtNvUCRE— PixelKev ? (@Pixel_Kev_) September 20, 2020
Joa, Google Chrome werd ich im leben nicht nutzen. Aber ich bin auch nicht die Zielgruppe und produzier Samples und Beats in größeren DAWs. Hätt ich mir dennoch gern angesehen. Vielleicht den Artikel ergänzen, um ein kleines Video oder ein paar Screenshots?
Nimm Firefox. Meine Oma ist auch nicht die Zielgruppe, die schreibt deswegen hier auch nicht.
Audio Tool ist nicht dazu da um „Samples zu produzieren“. Audio Tool ist eine komplette „Digital Audio Workstation“ (DAW) im Browser und eher dazu gedacht komplette Tracks zu produzieren. Es gibt eineige Software Synths und einen Sequencer. Hört euch Songs aus der Community an, da sind einige Profis dabei. Sicher gibt es bessere Dawsm aber um zu sehen was so in einemBrowser geht ist es schon beachtlich. Alles lässt sich exportieren und dann natürlich in jeder anderen DAW nutzen, also einfach ausprobieren! Funktioniert auch im MS Edge…
Scheint ein umfangreiches Tool zu sein, und erstaunlich flexibel. Dem alten Laptop ist es aber zu mächtig, Wiedergabe stottert.
Kleine Ergänzung: AudioTool ist kein Service zum „Erstellen eigener Soundsamples“. Es ist vielmehr eine Digital Audio Workstation im Browser. Einige interessante Instrumente (TB-303, TR-808), ein Sequencer, alles da. Hört euch ein paar Tracks an, da sind echte Perlen darunter! Es kann natürlich nicht mit dem Komfort einer „stationären“ DAW mithalten, aber um ein paar Spuren zu machen und diese dann zu exportieren reicht es allemal. Ich bin aber sicher, andere werden das anders sehen.
Funktioniert übrigens auch im Microsoft Edge.
Kann mir jemand mal erklären warum meine Kommentare hier nicht auftauchen?
Sorry, hat nur gedauert. Wollte nicht spammen, also ruhig löschen 😉
Das klappt bei mir unter ios14 mit chrome leider nicht.