Kontaktformular mit Google Docs
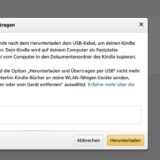
Es sind die kleinen aber nützlichen Dinge, die einem das Leben oftmals erleichtern. So sind täglich Leute auf der Suche nach einem Kontaktformular für WordPress bzw. ihre Webseite. Lösungen gibt es haufenweise: Plugins oder externe Dienste. Aber man kann doch (sofern im Besitz eines Google-Accounts) ratz fatz ein eigenes Kontaktformular erstellen. Wie das geht? Besucht eure Google Docs und erstellt ein neues „Form“
Danach wird sich ein weiteres Fenster zum Bearbeiten des Formulars öffnen. Nur noch wenige Schritte trennen euch von einem Kontaktformular 🙂
Folgendes Bild findet ihr vor:
Dem Formular gebt ihr günstigerweise einen schmissigen Namen. Kontaktformular zum Beispiel 😉 Titel der Frage sollte vielleicht Absendername, E-Mail oder ähnliches sein. Definiert ihr dieses als Pflichtfrage, so muss in Zukunft in diesem Feld etwas von demjenigen eingetragen werden, der euch kontaktieren will.
Das Nachrichtenfeld sollte vom Typ Textabsatz sein. So wird für die Nachricht ein größeres Feld angezeigt.Unter „Weitere Aktionen“ findet ihr nun den Code zum Einbetten in euer Blog / Webseite:
In der Vorschau sieht unser Kontaktformular nun so aus:
Doch wie kommt die Nachricht im Kontaktformular überhaupt zu mir? Ruft in der normalen Dokumentenansicht das Formular auf. Es wird wie eine Excel-Tabelle aussehen. Unter dem Reiter „Tools“ findet ihr die Benachrichtigungsregeln:
Diese stellt ihr wie folgt ein:
Leider wird in der Benachrichtigung nur erwähnt, dass ein User etwas geändert habt – ihr bekommt aber einen Link in der Benachrichtigungs-E-Mail
Klasse Lösung wie ich finde – ist aber nicht auf meinem Mist gewachsen, sondern auf dem von René. Bei ihm dürft ihr euch bedanken 🙂
















Dein Gefühl hat dich nicht betrogen 🙂 Geiler Kram!
Richtig gute Sache :D. War schon lange auf der Suche nach einem anständigen Formular. Dieses hier ist ja echt die universal Lösung für jede Website. Vielen Dank.
Hab ich heute auch schon retweeted. Es ist wirklich simpel und hilfreich! Einzige was fehlen könnte, wären die Antispam Felder (Ein CSS Feld was nicht ausgefüllt werden darf bspw.), aber sonst top!
Ich hatte mir das auch mal angeguckt. Sind dann aber zu dw-formmailer gegangen. Lohnt sich auch! Werbefrei für 15€ im Jahr, kann man auch nichts zu sagen!
Das ganze ist aber noch recht ausbaufähig und so wie es jetzt ist nicht unbedingt überzeugend. Es wird recht viel Platz verschränkt, man kann keinen eigenen Hintergrund einbauen, auch ist eine eigene Formatierung nicht möglich. So für mich unbrauchbar, schade!
Ich bleibe dann aber lieber bei dem bei mir schon seit Jahren verwendeten Formmailer von um-fritz.de.
Total anpassbar und mit Spamschutz (bisher keine einzige Spammail durch Bots); was will man mehr?
also javascript fan bin ich ja auch nicht gerade, aber was ist gegen css einzuwenden?
kann ich gerade nicht nachvollziehen wie das von dir gemeint ist @rene‘
@MartinV: dto., schade.
Hallo Carsten,
wie immer ein interessanter und mit guten Screenshots aufbereiteter Artikel. Wie von Dir schon erwähnt sind es oft die kleinen Dinge im Leben, die einen Zeit sparen können.
Ich werde es daher mal testen.
Gruß
@René
ich bin mir geade nicht ganz sicher, ob du genau verstehst, für was css eigentlich ist. deine aussage macht nämlich wenig bis gar keinen sinn.
css ist für die darstellung und ob du nun ein script mit css einbaust, oder selbst ein formular bastelst, formatierung brauchst du so oder so… 😉
im übrigen kannst du die css angaben auch in deine eigene einbauen und gut ist.
gruß freakyno1
nö,
hat nichts mit kleinlich zu tun. 🙂
javascript ist in diesen fällen überwiegend um das plugin bequemer zu handhaben, css ist für das aussehen zuständig.
javascript könnte man im grunde weglassen, geht aber zu lasten des komforts und die css anweisungen könnte man ins plugin( oder eigentlich phpscript)im htmlteil direkt reinschreiben, wäre dann aber immer noch css.
formatierungen wie zur htmlsteinzeit finden heute eigentlich keine verwendung mehr.
und kleinlich hin oder her, das ist mir eigentlich wurscht.
wenn das für dich von bedeutung ist, das ist es gut so..
gruß freakyno1
Hallo zusammen,
danke für den Hinweis. Kontaktformulare usw programmiere ich selbst – da würde ich nicht auf so einen Dienst zurückgreifen. Allerdings habe ich nun von dem Benachrichtigungsservice erfahren. Serh geil 😉 – hat echt potentiel zum besten Umfragesystem, wenn man noch Cookie und IP Schutz einbauen würde.
Wie ich weiter oben schon geschrieben habe finde ich, dass das Formular das Leben leichter macht, aber ist es möglich die Größe des Formulars anzupassen? Es ist bei mir so groß, dass es mir regelmäßig das Theme zerhaut.
Edit: Hat sich schon erledigt 😉
Was für Markup wird denn dabei erzeugt?
Kann man das auch irgendwie mit Captcha lösungen verbinden? — so irgendwas in den Embed-Text einbauen oder so… Wie machst du das Caschy um die Spamflut in sowas zu verhindern… dein WordPress-Spamschutz dürfte ja nicht mehr greifen bei Docs…
Super besten dank für diese Anleitung hat mir echt weiter geholfen!
Danke, das ist ja eine tolle Sache. Wenn man noch wie in Formularen über option verschiedene Empfänger auswählen könnte. Geht das?
Google bietet ja auch Gästebücher, Umfragen, Bewertungen und ähnliches an. Vielleicht machen sie auch mal ein spamsicheres Formular.
Viele Grüße
Hab das hier über Google gefunden, mit der neuen Oberfläche von GDocs funktioniert das leider nicht mehr. Im Menü „Tools“ sind die Einträge nicht mehr vorhanden, da muss man denke ich ein Script erstellen.