Google Chrome: Auch Webseiten könnten einen Dark Mode bekommen
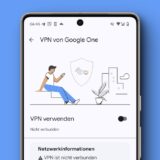
Google testet bekanntlich mit einem Dark Mode für seinen Browser Chrome herum. Dies nicht nur auf der Desktop-Plattform, sondern auch mobil. Das wird sicherlich die Menschen freuen, die auch einen Dark Mode auf ihren Geräten nutzen. Etwas anders arbeitet momentan der neue Schalter in der Canary-Version von Chrome für Android, aber auch er hat mit einem Dark Mode zu tun. Öffnet man das Fenster für experimentelle Einstellungen über die Eingabe von chrome:flags in der Adresszeile, so kann man nach dem Punkt „Dark“ suchen und wird in der Folge sicher auf „enable-android-web-contents-dark-mode“ stoßen.
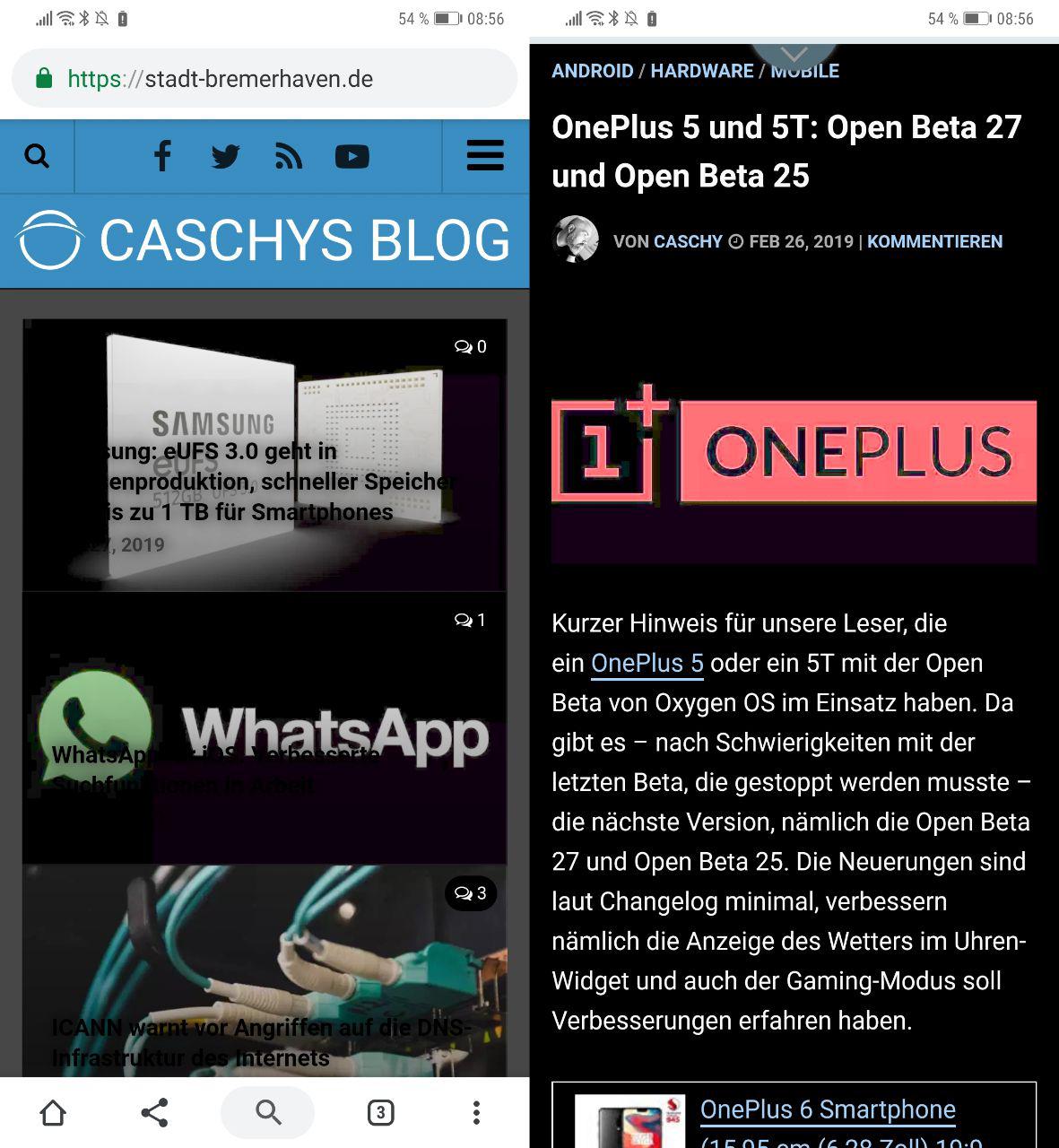
Aktiviert man diesen Schalter und startet den Browser dann neu, dann hat dieser zwar keinen Dark Mode, aber Webseiten werden dunkel dargestellt. Dass das Ganze aber noch experimentell ist, merkt man schnell. Denn offensichtlich handelt es sich hierbei um keinen echten Dark Mode, stattdessen schnappt sich Chrome auch viele Grafiken und stellt diese invertiert dar, was manchmal zu sehr unschönen Effekten führt.











Das dürfte mir doch sehr eine Spielerei sein -und bleiben…
Bei so vielen CSS-Variablen/Varianten wie es gibt, dürfte das ein Ding der Unmöglichkeit sein, das jemals korrekt darzustellen. Da muss ja bei jeder Seite genau „ausgerechnet“ werden, welcher DIV und Klasse was, wie, wo macht. Das dürfte Leistung verbraten, was vermutlich keiner will und fehleranfällig wäre es vermutlich immer noch.
Ich verwende für Safari die Erweiterung «Dark Mode» – und auch die ist nicht perfekt. Wenn ich jedoch den Dunkelmodus von macOS aktiviere und ständig zwischen dem Browser und einer anderen Anwendung wechsle, ist das dunkle Web schon sehr angenehm – auch wenn einige Bilder fälschlicherweise invertiert werden. Ein helles Web ist hingegen bei jedem Wechsel wie ein Stich in die Augen.
Im Safari Technology Preview gibts schon die Umsetzung eines entsprechenden CSS-Values. Dieser ermöglicht die sehr spannende Möglichkeit für Webentwickler/-designer richtige Darkmodes für ihre Seiten zu entwickeln. Hier gibt es auch dann auch mal ein Beispiel, wie das aussehen kann: https://stuffandnonsense.co.uk/blog/redesigning-your-product-and-website-for-dark-mode
Ich denke, hier wird sich in den nächsten Monaten noch einiges tun, wollen doch gerade alle dunkel sein 😉 Firefox und Chrome werden dann sicher auch bald die entsprechenden CSS Funktionen umsetzen.
Im Samsung Internet browser gibt es das schon länger. Schaut für mich gut aus.
In Chrome Canary nicht so gut…