Bilder komprimieren: Googles Squoosh arbeitet im Browser für euch
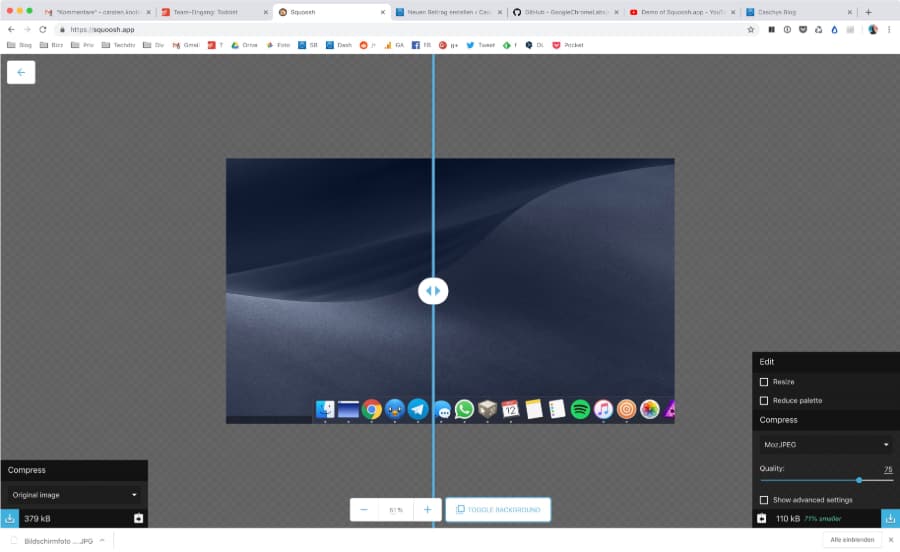
Vielleicht ist der Dienst euch einen Bookmark wert: Squoosh. Open Source aus den Google Chrome Labs. Dienst, der im Browser läuft und Bilder auf viele Arten komprimieren kann. Squoosh ist primär für Entwickler gedacht, die Bilder komprimieren oder skalieren wollen, hierfür stehen mehrere Möglichkeiten des Komprimierens zur Verfügung, beispielsweise MozJPG. Macht aus großen Bildern eben kleine.
Meines Erachtens ganz nett, wenn man mal keinen Zugriff auf ein lokales Tool wie Image Optim hat. Abgehandelt wird übrigens alles im Browser, Bilder werden nirgends hochgeladen, Squoosh funktioniert auch offline und mobil.












Nice, mal gespeichert, erst kürzlich den Bedarf gehabt…
Nicht verkehrt. Für Entwickler von größeren Projekten würde ich einen Dienst wie Tiny Pictures empfehlen. https://tiny.pictures/
Ich möchte hier auch einmal https://kraken.io/ empfehlen. In der kostenlosen variante kann man Bilder bis 1 MB Größe komprimieren.
dankö
Danke Caschy, gleich mal ein Bookmark gesetzt.
Gibts sowas auch als lokales Tool? Ich finde es macht eigentlich mehr Sinn, einmalig ein Tool auf den PC zu laden, als immer wieder die Bilder hoch und runter zu laden, und man spart sich eben auch die up/download Zeit. Ich benutze bisher immer Faststone Resizer, aber vielleicht gibts ja was moderneres, „besseres“
Das Tool hier ist um die Differenzen der jeweiligen Encoder und derer Einstellungen zu zeigen. Wenn du deine gewünschte Einstellung gefunden hast, kannst du dir den Encoder selbst herunterladen und alles konvertieren, was du willst
https://imageoptim.com/
Das wäre echt nicht schlecht, aber da es nur für MAC geht, ist es für mich leider aus dem Rennen.
Danke, ist mal einen Blick wert, da auch offline. Muss Google ja nicht auch noch das in den Rachen werfen, was ich ggf. beruflich verwende.
Übrigens nutze ich https://tinypng.com/. Die haben auch eine API, die man anzapfen kann/darf und ein Photoshop-Plugin (kostenpflichtig). Außerdem Plugins für Gulp und nen npm CLI Plugin, was durchaus für Webentwickler schon mal nicht übel ist. Auch für ein paar CMS Plugins sowie für Mac und Win gibt es simple Desktoplösungen. Sind allerdings alles „community crafted tools“, wie bei tiny.png auf der Seite zu entnehmen ist – teils kostenpflichtig, das meiste für lau. Kann natürlich bedeuten, dass die irgendwann mal versanden. Ausprobiert habe ich davon bisher keins, für meine paar Blog-Bilder nutze ich die Webseite.
Schon so viele ausgetestet und eigentlich happy mit compressor.io
Allerdings muss ich sagen, die Quali und Reduzierung hier bei Google ist noch idealer.
Danke für den Link und die Info
Danke wird getestet, aber wenn es um das reine komprimieren geht finde ich https://saerasoft.com/caesium/online/ immer noch unübertroffen.