Android: Google stellt Motion Editor vor

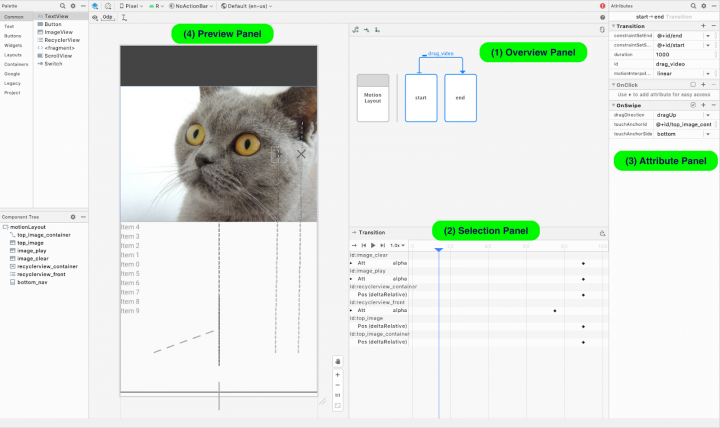
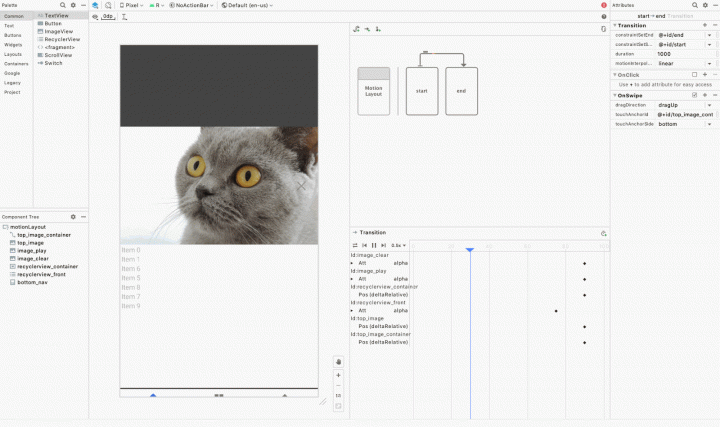
Wer schon einmal eine Android-App programmiert hat, der weiß, dass Animationen innerhalb von Apps nicht unbedingt einfach zu bewerkstelligen sind. Google möchte das ändern und stellt nun ein neues Tool namens Motion Editor vor. Dabei handelt es sich um eine Erweiterung des Layout-Editors von Android Studio 4.0, womit man einfacherer Animationen erstellen und diese auch in einer Vorschau betrachten kann. Die Details des Editors und die dazugehörigen Funktionen findet ihr im Post im Android-Developer-Blog.

Zusätzlich dazu stellt Google den Entwicklern eine neue Video-Serie namens Motion Tags vor, die sich explizit mit den Motion Layouts auseinandersetzt. Die Serie findet ihr auf YouTube.










Google bietet für erste Schritte mit Android und Kotlin einen neuen Einführungskurs ‚with no programming experience‘ an:
https://android-developers.googleblog.com/2020/07/learn-android-and-kotlin-with-no-experience.html
Zumindest die meisten OS eigenen überflüssigen Animationen bekommt man unter Einstellungen in den Entwickleroptionen weg. Falls die Entwickleroptionen noch nicht aktiv sind Einstellungen > Über das Telefon und dort mehrmals auf die Buildnummer tippen.
Dann etwas runterscrollen und Fensteranimationsfaktor, Übergangsanimationsfaktor und Animationsdauerfaktor auf ‚aus‘ schalten.
Wer Nova als Launcher verwendet, geht zusätzlich in die Nova-Einstellungen > Erscheinungsbild und setzt dort Animationsgeschwindigkeit und Scroll-Geschwindigkeit auf ‚Schneller als Licht‘, die App-Animation wird wahrscheinlich bereits in der Standardeinstellung ‚System-Standrad nutzen‘ am schnellsten laufen.
Und was genau hat das alles nun mit dem Artikel zu tun??
Der erste Satz ist für diejenigen, die jetzt vielleicht Lust bekommen, auch mal etwas zu programmieren.
Das danach kannst Du als generelle Kritik an überflüssigen Animationen sehen, siehe das Beispiel vom Kartzenbild.
Es gibt keinen für den User nutzbaren Zwischenschritt zwischen ‚Katze groß‘ und ‚Katze klein‘, die Animation ist damit völlig sinnfrei, Klick – Katze groß, Klick – katz klein, erfüllt das selbe ohne Ressourcen und Zeit zu verschwenden.
Durch die direkte Aktion am Ort des Klicks, gibt es auch keine Notwendigkeit irgendeinen im Hintergrund ablaufenden Prozeß für den User durch die Animation sichtbar zu machen.
Und um bereits jetzt zu sehen, welchen Auswirkungen unnötige Animationen haben, der Hinweis auf die Android und Nova Settings, da kann es jeder auf seinem Phone selber nachvollziehen.